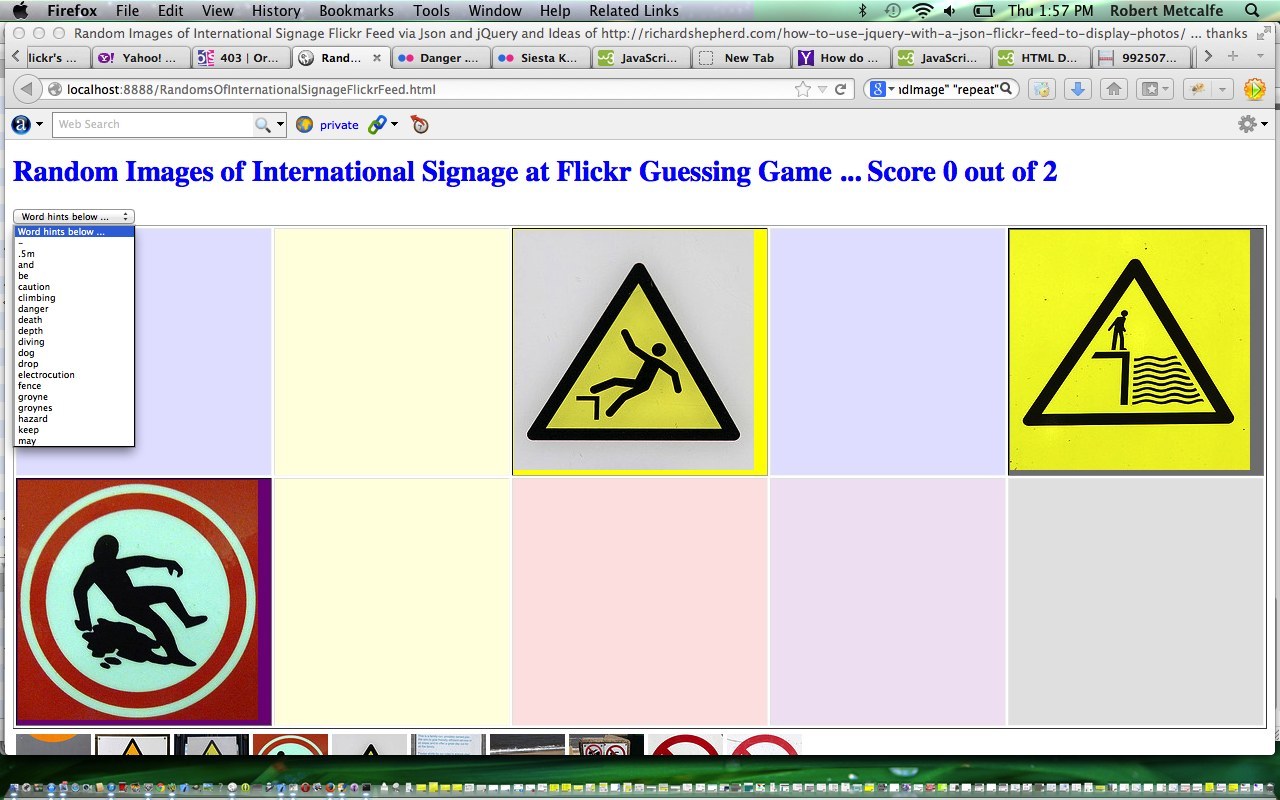
Don’t you love the work of those clever guys and gals who design international signage? My favourite is that big pile of (is it?) dung for “road construction going on”. When you want to design buttons for an application you touch on the edges of the (skill of the) genius of their world (maybe that should be “worlds”, because I swear those same people must have invented Earth bars on Mars). Think the world(s) inhabitants might be dividable into those good at this, and those who don’t have a clue (like yours truly). Is it one to one with who can roll their tongue?
Anyway, wanted to create a game to do with this … am sorry if your first language is not English, as the game is asking for English (though if you don’t mind about the score??!!) … many thanks to creators/groups/collectors of this Flickr feed data … and so …
Web browser users really like to make use of data feeds and one of the protocol formats they are often using when accessing RSS feeds is JSON (and XML), as outlined below in a Wikipedia entry. In this tutorial we see JavaScript jQuery library functionality accessing the Flickr image hosting share area used by this domain here at rjmprogramming.com.au and then go on to show you some steps in making a Web Application that could access this Flickr image hosting photo data.
JSON (pron.: /ˈdʒeɪsɒn/ JAY-sawn, pron.: /ˈdʒeɪsən/ JAY-sun), or JavaScript Object Notation, is a text-based open standard designed for human-readable data interchange. It is derived from the JavaScript scripting language for representing simple data structures and associative arrays, called objects. Despite its relationship to JavaScript, it is language-independent, with parsers available for many languages.
The JSON format was originally specified by Douglas Crockford, and is described in RFC 4627. The official Internet media type for JSON is application/json. The JSON filename extension is .json.
The JSON format is often used for serializing and transmitting structured data over a network connection. It is used primarily to transmit data between a server and web application, serving as an alternative to XML.
Click on picture above to see the Flickr Feed tutorial using jQuery and JSON.
Link to Flickr Feed live run for the International Signage game.
Below are some good background reading for the concepts of this tutorial all via Wikipedia:
Link to Flickr image hosting for rjmprogramming.com.au called rmetimages.
Download programming source code and rename to RandomsOfInternationalSignageFlickrFeed.html.
Did you know …
JavaScript makes a great easy-access Calculator?
Try typing the lines below into the address bar of your favourite browser:
Javascript: eval(512 / 380);
Javascript: eval(512 * 380);
Javascript: eval(512 – 380);
Javascript: eval(512 + 380);
Javascript: eval(512 % 380);
These days we spend so much time on the Internet it is a much quicker way to get to a calculator!
You may want to try the new Android App called Flickr Latest 20.
If this was interesting you may be interested in this too.




I like this post, enjoyed this one appreciate it for putting up. “Good communication is as stimulating as black coffee and just as hard to sleep after.” by Anne Morrow Lindbergh.
Terrific ideas right here! Many thanks for this whole write-ups. It aids me a lot. It holds true! I’m rather sure that if we apply this to ourselves. It will certainly provide us great possibility and also success in life. Merely try it and also make this part of our lives. This info is remarkable and I really value it. Many thanks!
F*ckin’ amazing issues here. I am very satisfied to look your post. Thank you so much and i am taking a look forward to contact you. Will you please drop me a e-mail?
I found your weblog website on google and verify just several of your early posts. Proceed to keep up the excellent operate. I just further up your RSS feed to my MSN Information and facts Reader. Searching for forward to studying additional from you afterward!? I am ordinarily to operating a website and i basically admire your content. The write-up has basically peaks my interest. I am going to bookmark your site and hold checking for brand spanking new information.
Hi! Someone in my Myspace group shared this internet site with us so I came to check it out. I’m surely loving the details. I’m book-marking and can be tweeting this to my followers! Good website and wonderful style and style.
Is not it good any time you locate a superb article? So pleased to get found this article.. Respect the posting you provided.. Isn’t it excellent any time you get a superb article?