Yesterday’s Input Colour Picker Multiple Linear Gradient Background Feedback Tutorial had us starting out on our …
- “Feedback” web application integration with …
- Linear Gradient stroke and fill for …
- canvas element circles, text, lines, rectangles … via …
- Colour Picker multiple attribute (inhouse meaning for input type=color elements)
… and today to progress that start to integration we turn our attention to …
- polygons
- arcs and bezier curves and other curves
- scribble (ontouchmove and onmousemove event)
… extensions, as well as considerations regarding …
- undo … and …
- redo
- the annotatable world map series …
- welcometonation.htm changed this way with a live run link
- world.htm changed this way with a live run link
- australia.htm changed this way with a live run link
- brazil.htm changed this way with a live run link
- china.htm changed this way with a live run link
- germany.htm changed this way with a live run link
- india.htm changed this way with a live run link
- ireland.htm changed this way with a live run link
- nigeria.htm changed this way with a live run link
- united_states.htm changed this way with a live run link
… extensions to “Feedback” Linear Gradient functionality.
As with yesterday’s “code thrust” the “Feedback” application’s “Annotation menu”‘s changed external Javascript world.js helped with …
var grad = null; //context.createLinearGradient(begin[0], begin[1], end[0], end[1]);
var gopac='1.0';
var mtoxmin=0, mtoymin=0, mtoxmax=0, mtoymax=0;
function contextmoveTo(inxis, inyis) {
if (typeof iohuh !== 'undefined') {
storecanvascommands("iohuh='" + iohuh + "';", false);
if (('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('),') != -1 && ('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('radient(') != -1) {
mtoxmin=inxis;
mtoymin=inyis;
mtoxmax=inxis;
mtoymax=inyis;
storecanvascommands("mtoxmin=" + inxis + ";", false);
storecanvascommands("mtoymin=" + inyis + ";", false);
storecanvascommands("mtoxmax=" + inxis + ";", false);
storecanvascommands("mtoymax=" + inyis + ";", false);
}
}
storecanvascommands(" context.moveTo(" + inxis + "," + inyis + ");", false);
return context.moveTo(inxis, inyis);
}
function contextlineTo(inxis, inyis) {
var colsare=[], icolsare=0;
//alert('contextlineTo(' + inxis + ', ' + inyis + ')');
if (typeof iohuh !== 'undefined') {
storecanvascommands("iohuh='" + iohuh + "';", false);
if (('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('),') != -1 && ('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('radient(') != -1) {
colsare=('' + iohuh).split('radient(')[1].split('),');
//alert('0:' + colsare.length + ' contextlineTo(' + inxis + ', ' + inyis + ')');
if (eval('' + inxis) > eval('' + mtoxmax)) { mtoxmax=inxis; }
if (eval('' + inxis) < eval('' + mtoxmin)) { mtoxmin=inxis; }
if (eval('' + inyis) > eval('' + mtoymax)) { mtoymax=inyis; }
if (eval('' + inyis) < eval('' + mtoymin)) { mtoymin=inyis; }
grad=context.createLinearGradient(mtoxmin,mtoymin,mtoxmax,mtoymax);
storecanvascommands("grad=context.createLinearGradient(" + mtoxmin + "," + mtoymin + "," + mtoxmax + "," + mtoymax + ");", false);
for (icolsare=0; icolsare<colsare.length; icolsare++) {
grad.addColorStop(eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))), (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac));
storecanvascommands("grad.addColorStop(" + eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))) + ", '" + (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac) + "');", false);
}
//alert('1:' + colsare.length + ' contextlineTo(' + inxis + ', ' + inyis + ')');
context.strokeStyle=grad;
storecanvascommands("context.strokeStyle=grad;", false);
context.fillStyle=grad;
storecanvascommands("context.fillStyle=grad;", false);
//alert('2:' + colsare.length + ' contextlineTo(' + inxis + ', ' + inyis + ')');
}
}
storecanvascommandsnop(" context.lineTo(" + inxis + "," + inyis + ");", true);
return context.lineTo(inxis, inyis);
}
function contextbezierCurveTo(inxis, inyis, jnxis, jnyis, knxis, knyis) {
var colsare=[], icolsare=0;
//alert('contextlineTo(' + inxis + ', ' + inyis + ')');
if (typeof iohuh !== 'undefined') {
storecanvascommands("iohuh='" + iohuh + "';", false);
if (('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('),') != -1 && ('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('radient(') != -1) {
colsare=('' + iohuh).split('radient(')[1].split('),');
//alert('' + colsare.length + ' contextlineTo(' + inxis + ', ' + inyis + ')');
if (eval('' + inxis) > eval('' + mtoxmax)) { mtoxmax=inxis; }
if (eval('' + inxis) < eval('' + mtoxmin)) { mtoxmin=inxis; }
if (eval('' + inyis) > eval('' + mtoymax)) { mtoymax=inyis; }
if (eval('' + inyis) < eval('' + mtoymin)) { mtoymin=inyis; }
if (eval('' + jnxis) > eval('' + mtoxmax)) { mtoxmax=jnxis; }
if (eval('' + jnxis) < eval('' + mtoxmin)) { mtoxmin=jnxis; }
if (eval('' + jnyis) > eval('' + mtoymax)) { mtoymax=jnyis; }
if (eval('' + jnyis) < eval('' + mtoymin)) { mtoymin=jnyis; }
if (eval('' + knxis) > eval('' + mtoxmax)) { mtoxmax=knxis; }
if (eval('' + knxis) < eval('' + mtoxmin)) { mtoxmin=knxis; }
if (eval('' + knyis) > eval('' + mtoymax)) { mtoymax=knyis; }
if (eval('' + knyis) < eval('' + mtoymin)) { mtoymin=knyis; }
grad=context.createLinearGradient(mtoxmin,mtoymin,mtoxmax,mtoymax);
storecanvascommands("grad=context.createLinearGradient(" + mtoxmin + "," + mtoymin + "," + mtoxmax + "," + mtoymax + ");", false);
for (icolsare=0; icolsare<colsare.length; icolsare++) {
grad.addColorStop(eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))), (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac));
storecanvascommands("grad.addColorStop(" + eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))) + ", '" + (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac) + "');", false);
}
context.strokeStyle=grad;
storecanvascommands("context.strokeStyle=grad;", false);
context.fillStyle=grad;
storecanvascommands("context.fillStyle=grad;", false);
}
}
storecanvascommandsnop(" context.bezierCurveTo(" + inxis + "," + inyis + "," + jnxis + "," + jnyis + "," + knxis + "," + knyis + ");", true);
return context.bezierCurveTo(inxis, inyis, jnxis, jnyis, knxis, knyis);
}
function contextquadraticCurveTo(inxis, inyis, jnxis, jnyis) {
var colsare=[], icolsare=0;
//alert('contextlineTo(' + inxis + ', ' + inyis + ')');
if (typeof iohuh !== 'undefined') {
storecanvascommands("iohuh='" + iohuh + "';", false);
if (('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('),') != -1 && ('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('radient(') != -1) {
colsare=('' + iohuh).split('radient(')[1].split('),');
//alert('' + colsare.length + ' contextlineTo(' + inxis + ', ' + inyis + ')');
if (eval('' + inxis) > eval('' + mtoxmax)) { mtoxmax=inxis; }
if (eval('' + inxis) < eval('' + mtoxmin)) { mtoxmin=inxis; }
if (eval('' + inyis) > eval('' + mtoymax)) { mtoymax=inyis; }
if (eval('' + inyis) < eval('' + mtoymin)) { mtoymin=inyis; }
if (eval('' + jnxis) > eval('' + mtoxmax)) { mtoxmax=jnxis; }
if (eval('' + jnxis) < eval('' + mtoxmin)) { mtoxmin=jnxis; }
if (eval('' + jnyis) > eval('' + mtoymax)) { mtoymax=jnyis; }
if (eval('' + jnyis) < eval('' + mtoymin)) { mtoymin=jnyis; }
grad=context.createLinearGradient(mtoxmin,mtoymin,mtoxmax,mtoymax);
storecanvascommands("grad=context.createLinearGradient(" + mtoxmin + "," + mtoymin + "," + mtoxmax + "," + mtoymax + ");", false);
for (icolsare=0; icolsare<colsare.length; icolsare++) {
grad.addColorStop(eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))), (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac));
storecanvascommands("grad.addColorStop(" + eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))) + ", '" + (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac) + "');", false);
}
context.strokeStyle=grad;
storecanvascommands("context.strokeStyle=grad;", false);
context.fillStyle=grad;
storecanvascommands("context.fillStyle=grad;", false);
}
}
storecanvascommandsnop(" context.quadraticCurveTo(" + inxis + "," + inyis + "," + jnxis + "," + jnyis + ");", true);
return context.quadraticCurveTo(inxis, inyis, jnxis, jnyis);
}
function contextarcTo(inxis, inyis, jnxis, jnyis, ijrad) {
var colsare=[], icolsare=0;
//alert('contextlineTo(' + inxis + ', ' + inyis + ')');
if (typeof iohuh !== 'undefined') {
storecanvascommands("iohuh='" + iohuh + "';", false);
if (('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('),') != -1 && ('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('radient(') != -1) {
colsare=('' + iohuh).split('radient(')[1].split('),');
//alert('' + colsare.length + ' contextlineTo(' + inxis + ', ' + inyis + ')');
if (eval('' + inxis) > eval('' + mtoxmax)) { mtoxmax=inxis; }
if (eval('' + inxis) < eval('' + mtoxmin)) { mtoxmin=inxis; }
if (eval('' + inyis) > eval('' + mtoymax)) { mtoymax=inyis; }
if (eval('' + inyis) < eval('' + mtoymin)) { mtoymin=inyis; }
if (eval('' + jnxis) > eval('' + mtoxmax)) { mtoxmax=jnxis; }
if (eval('' + jnxis) < eval('' + mtoxmin)) { mtoxmin=jnxis; }
if (eval('' + jnyis) > eval('' + mtoymax)) { mtoymax=jnyis; }
if (eval('' + jnyis) < eval('' + mtoymin)) { mtoymin=jnyis; }
grad=context.createLinearGradient(mtoxmin,mtoymin,mtoxmax,mtoymax);
storecanvascommands("grad=context.createLinearGradient(" + mtoxmin + "," + mtoymin + "," + mtoxmax + "," + mtoymax + ");", false);
for (icolsare=0; icolsare<colsare.length; icolsare++) {
grad.addColorStop(eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))), (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac));
storecanvascommands("grad.addColorStop(" + eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))) + ", '" + (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac) + "');", false);
}
context.strokeStyle=grad;
storecanvascommands("context.strokeStyle=grad;", false);
context.fillStyle=grad;
storecanvascommands("context.fillStyle=grad;", false);
}
}
storecanvascommandsnop(" context.arcTo(" + inxis + "," + inyis + "," + jnxis + "," + jnyis + "," + ijrad + ");", true);
return context.arcTo(inxis, inyis, jnxis, jnyis, ijrad);
}
function contextstrokeText(annoc, inxis, inyis) {
var colsare=[], icolsare=0;
//alert('contextlineTo(' + inxis + ', ' + inyis + ')');
if (typeof iohuh !== 'undefined') {
storecanvascommands("iohuh='" + iohuh + "';", false);
if (('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('),') != -1 && ('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('radient(') != -1) {
mtoxmin=inxis;
mtoymin=inyis;
mtoxmax=eval(eval('' + inxis) + 200);
mtoymax==eval(eval('' + inyis) + 200);
colsare=('' + iohuh).split('radient(')[1].split('),');
//alert('' + colsare.length + ' contextlineTo(' + inxis + ', ' + inyis + ')');
grad=context.createLinearGradient(mtoxmin,mtoymin,mtoxmax,mtoymax);
storecanvascommands("grad=context.createLinearGradient(" + mtoxmin + "," + mtoymin + "," + mtoxmax + "," + mtoymax + ");", false);
for (icolsare=0; icolsare<colsare.length; icolsare++) {
grad.addColorStop(eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))), (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac));
storecanvascommands("grad.addColorStop(" + eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))) + ", '" + (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac) + "');", false);
}
context.strokeStyle=grad;
storecanvascommands("context.strokeStyle=grad;", false);
context.fillStyle=grad;
storecanvascommands("context.fillStyle=grad;", false);
}
}
storecanvascommandsnop(" context.strokeText('" + annoc + "'," + inxis + "," + inyis + ");", true);
return context.strokeText(annoc, inxis, inyis);
}
function fillr_look(thecol,rect1,rect2,rect3,rect4) {
var colsare=[], icolsare=0;
if (typeof iohuh !== 'undefined') {
storecanvascommands("iohuh='" + iohuh + "';", false);
if (('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('),') != -1 && ('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('radient(') != -1) {
colsare=('' + iohuh).split('radient(')[1].split('),');
grad=context.createLinearGradient(rect1,rect2,eval(rect1 + rect3),eval(rect2 + rect4));
storecanvascommands("grad=context.createLinearGradient(" + rect1 + "," + rect2 + "," + eval(rect1 + rect3) + "," + eval(rect2 + rect4) + ");", false);
for (icolsare=0; icolsare<colsare.length; icolsare++) {
grad.addColorStop(eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))), (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac));
storecanvascommands("grad.addColorStop(" + eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))) + ", '" + (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac) + "');", false);
}
return grad;
}
}
storecanvascommands("context.fillStyle='" + thecol + "';", false);
return thecol;
}
function stroker_look(thecol,rect1,rect2,rect3,rect4) {
var colsare=[], icolsare=0;
if (typeof iohuh !== 'undefined') {
storecanvascommands("iohuh='" + iohuh + "';", false);
if (('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('),') != -1 && ('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('radient(') != -1) {
colsare=('' + iohuh).split('radient(')[1].split('),');
grad=context.createLinearGradient(rect1,rect2,eval(rect1 + rect3),eval(rect2 + rect4));
storecanvascommands("grad=context.createLinearGradient(" + rect1 + "," + rect2 + "," + eval(rect1 + rect3) + "," + eval(rect2 + rect4) + ");", false);
for (icolsare=0; icolsare<colsare.length; icolsare++) {
grad.addColorStop(eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))), (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac));
storecanvascommands("grad.addColorStop(" + eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))) + ", '" + (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac) + "');", false);
}
return grad;
}
}
storecanvascommands("context.strokeStyle='" + thecol + "';", false);
return thecol;
}
function fillc_look(thecol,arc1,arc2,arc3,arc4,arc5) {
var colsare=[], icolsare=0;
if (typeof iohuh !== 'undefined') {
storecanvascommands("iohuh='" + iohuh + "';", false);
if (('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('),') != -1 && ('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('radient(') != -1) {
colsare=('' + iohuh).split('radient(')[1].split('),');
grad=context.createLinearGradient(eval(arc1 - arc3),eval(arc2 - arc3),eval(arc1 + arc3),eval(arc2 + arc3));
storecanvascommands("grad=context.createLinearGradient(" + eval(arc1 - arc3) + "," + eval(arc2 - arc3) + "," + eval(arc1 + arc3) + "," + eval(arc2 + arc3) + ");", false);
for (icolsare=0; icolsare<colsare.length; icolsare++) {
grad.addColorStop(eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))), (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac));
storecanvascommands("grad.addColorStop(" + eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))) + ", '" + (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac) + "');", false);
}
return grad;
}
}
storecanvascommands("context.fillStyle='" + thecol + "';", false);
return thecol;
}
function strokec_look(thecol,arc1,arc2,arc3,arc4,arc5) {
var colsare=[], icolsare=0;
if (typeof iohuh !== 'undefined') {
storecanvascommands("iohuh='" + iohuh + "';", false);
if (('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('),') != -1 && ('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('radient(') != -1) {
colsare=('' + iohuh).split('radient(')[1].split('),');
grad=context.createLinearGradient(eval(arc1 - arc3),eval(arc2 - arc3),eval(arc1 + arc3),eval(arc2 + arc3));
storecanvascommands("grad=context.createLinearGradient(" + eval(arc1 - arc3) + "," + eval(arc2 - arc3) + "," + eval(arc1 + arc3) + "," + eval(arc2 + arc3) + ");", false);
for (icolsare=0; icolsare<colsare.length; icolsare++) {
grad.addColorStop(eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))), (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac));
storecanvascommands("grad.addColorStop(" + eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))) + ", '" + (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac) + "');", false);
}
return grad;
}
}
storecanvascommands("context.strokeStyle='" + thecol + "';", false);
return thecol;
}
function stroket_look(thecol,text1,text2) {
var colsare=[], icolsare=0;
if (typeof iohuh !== 'undefined') {
storecanvascommands("iohuh='" + iohuh + "';", false);
if (('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('),') != -1 && ('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('radient(') != -1) {
colsare=('' + iohuh).split('radient(')[1].split('),');
grad=context.createLinearGradient(text1,text2,eval(text1 + 200),eval(text2 + 200));
storecanvascommands("grad=context.createLinearGradient(" + text1 + "," + text2 + "," + eval(text1 + 200) + "," + eval(text2 + 200) + ");", false);
for (icolsare=0; icolsare<colsare.length; icolsare++) {
grad.addColorStop(eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))), (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac));
storecanvascommands("grad.addColorStop(" + eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))) + ", '" + (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac) + "');", false);
}
return grad;
}
}
storecanvascommands("context.strokeStyle='" + thecol + "';", false);
return thecol;
}
function strokel_look(thecol,line1,line2,line3,line4) {
var colsare=[], icolsare=0;
if (typeof iohuh !== 'undefined') {
storecanvascommands("iohuh='" + iohuh + "';", false);
if (('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('),') != -1 && ('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('radient(') != -1) {
colsare=('' + iohuh).split('radient(')[1].split('),');
grad=context.createLinearGradient(line3,line4,line1,line2);
storecanvascommands("grad=context.createLinearGradient(" + line3 + "," + line4 + "," + line1 + "," + line2 + ");", false);
for (icolsare=0; icolsare<colsare.length; icolsare++) {
grad.addColorStop(eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))), (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac));
storecanvascommands("grad.addColorStop(" + eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))) + ", '" + (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac) + "');", false);
}
return grad;
}
}
storecanvascommands("context.strokeStyle='" + thecol + "';", false);
return thecol;
}
Previous relevant Input Colour Picker Multiple Linear Gradient Background Feedback Tutorial is shown below.
Yesterday’s Input Colour Picker Multiple Linear Gradient Background Time Tutorial‘s external Javascript has been put to the test, that of “software integration”, today, and passed. By what criteria? There is no better criteria than “a thing integrated into changed” and the new functionality integrated with (ie. yesterday’s external Javascript) “did not change at all”.
And yes, those “time” aspects to the external Javascript now included in its workings have helped it be a useful integration player (with our “Feedback” application last referenced by CSS Gradient Creations Popup Integration Tutorial when whole canvas backgrounds could be linear gradient by nature). And yes, that global variable “iohuh” panned out to be invaluable.
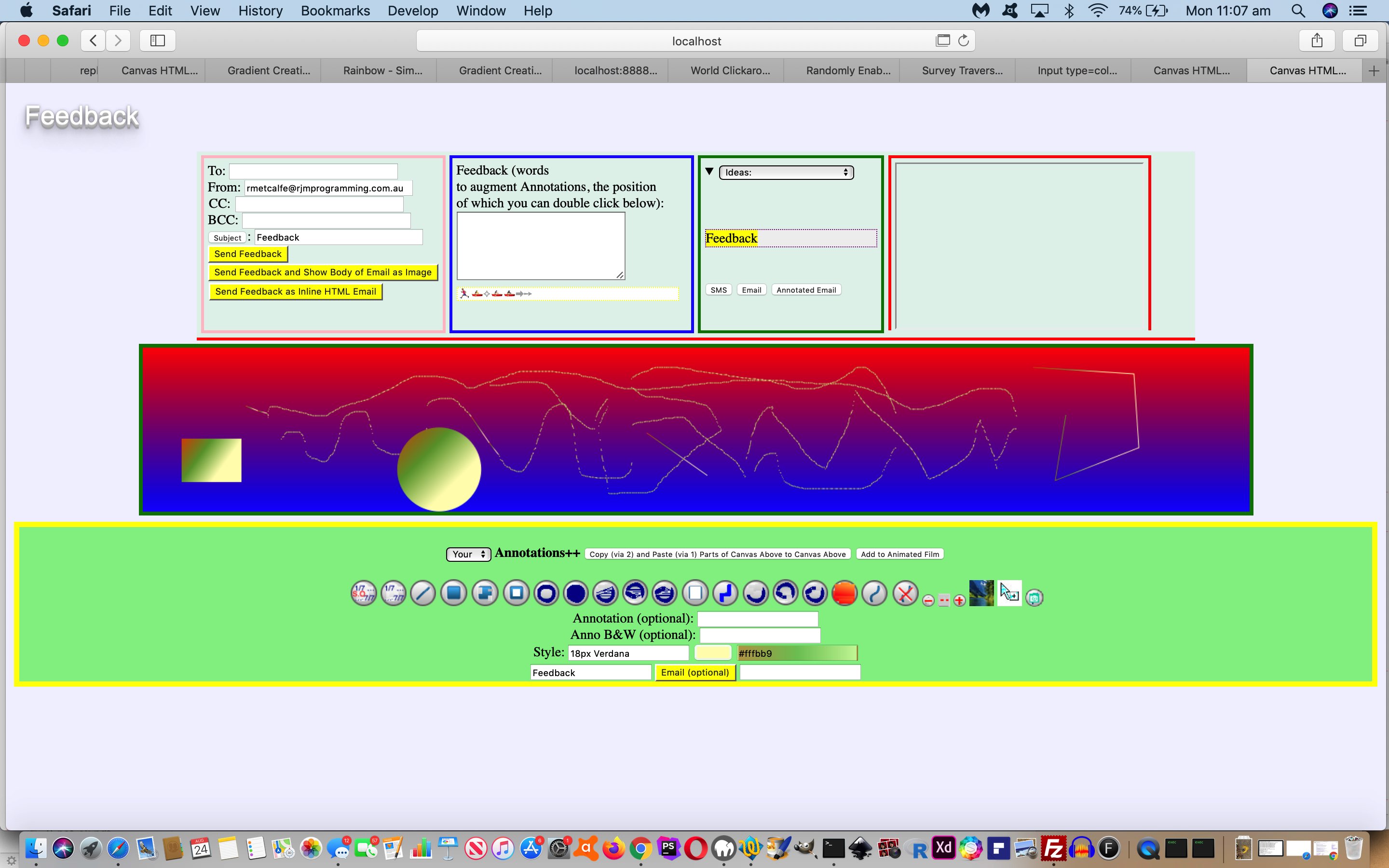
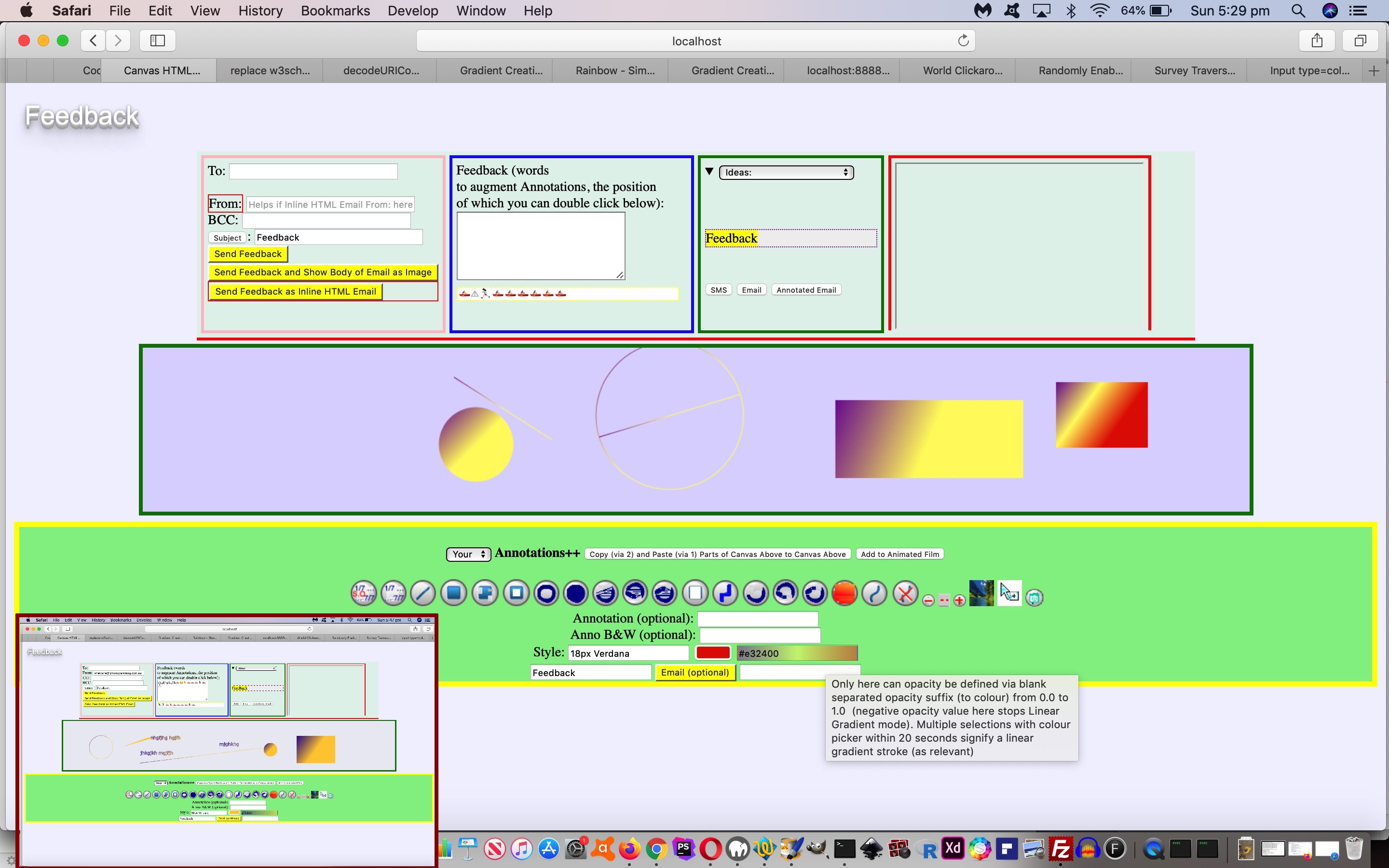
How does this work? How does this manifest itself to how the user interacts with the “Feedback” web application (based on HTML5 canvas element “Annotations Menu” functionality) integrated to?
- as envisaged, it works …
- codewise via (the changed feedback.htm‘s live run link) …
<script type='text/javascript' src='input_col_multiple.js'></script>
- interactive use via quick enough selections of multiple colours (going to make up a relevant linear gradient) via the “Feedback” application’s “Annotation menu”‘s Colour Picker
- codewise via (the changed feedback.htm‘s live run link) …
- the user sees the Colour Picker (and if non-mobile, can hover over it for usage help) and …
- on selection of first colour via the Colour Picker the user will see a textbox to its right with this background colour (and some white, to give a hint regarding linear gradient possibilities)
- on selection of subsequent colours within 20 seconds the Linear Gradient functionality is activated for circles, text, rectangles and lines (for now) and that right hand textbox has its background appropriately linear gradientized
- create canvas circles, lines, text or rectangles that can be filled or stroked via these Linear Gradients, as asked for, by the user, clicking on the canvas and clicking Annotation menu buttons
- and lastly, to turn off any turned on Linear Gradient functionality, enter any opacity with a prefixed negative sign into that right hand textbox, that turns that textbox’s background (plain straight) white
Today sees the unusual code changes scenario that just about all the integration (apart from that one codeline change above) is …
- between two external Javascript helpers to …
- the one calling “Feedback” web application HTML (as mentioned above) … and because the “integrating with” Colour Picker Multiple Attribute is unchanged (as mentioned above) … that just leaves …
- the “Feedback” application’s “Annotation menu”‘s changed external Javascript world.js to complete the integration work of today … intervening at circle, rectangle, line, text “[canvasContext].strokeStyle=” and “[canvasContext].fillStyle=” codelines to start using the new Javascript functions below …
var grad = null; //context.createLinearGradient(begin[0], begin[1], end[0], end[1]);
var gopac='1.0';
function fillr_look(thecol,rect1,rect2,rect3,rect4) {
var colsare=[], icolsare=0;
if (typeof iohuh !== 'undefined') {
if (('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('),') != -1 && ('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('radient(') != -1) {
colsare=('' + iohuh).split('radient(')[1].split('),');
grad=context.createLinearGradient(rect1,rect2,eval(rect1 + rect3),eval(rect2 + rect4));
for (icolsare=0; icolsare<colsare.length; icolsare++) {
grad.addColorStop(eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))), (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac));
}
return grad;
}
}
return thecol;
}
function stroker_look(thecol,rect1,rect2,rect3,rect4) {
var colsare=[], icolsare=0;
if (typeof iohuh !== 'undefined') {
if (('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('),') != -1 && ('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('radient(') != -1) {
colsare=('' + iohuh).split('radient(')[1].split('),');
grad=context.createLinearGradient(rect1,rect2,eval(rect1 + rect3),eval(rect2 + rect4));
for (icolsare=0; icolsare<colsare.length; icolsare++) {
grad.addColorStop(eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))), (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac));
}
return grad;
}
}
return thecol;
}
function fillc_look(thecol,arc1,arc2,arc3,arc4,arc5) {
var colsare=[], icolsare=0;
if (typeof iohuh !== 'undefined') {
if (('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('),') != -1 && ('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('radient(') != -1) {
colsare=('' + iohuh).split('radient(')[1].split('),');
grad=context.createLinearGradient(eval(arc1 - arc3),eval(arc2 - arc3),eval(arc1 + arc3),eval(arc2 + arc3));
for (icolsare=0; icolsare<colsare.length; icolsare++) {
grad.addColorStop(eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))), (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac));
}
return grad;
}
}
return thecol;
}
function strokec_look(thecol,arc1,arc2,arc3,arc4,arc5) {
var colsare=[], icolsare=0;
if (typeof iohuh !== 'undefined') {
if (('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('),') != -1 && ('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('radient(') != -1) {
colsare=('' + iohuh).split('radient(')[1].split('),');
grad=context.createLinearGradient(eval(arc1 - arc3),eval(arc2 - arc3),eval(arc1 + arc3),eval(arc2 + arc3));
for (icolsare=0; icolsare<colsare.length; icolsare++) {
grad.addColorStop(eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))), (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac));
}
return grad;
}
}
return thecol;
}
function stroket_look(thecol,text1,text2) {
var colsare=[], icolsare=0;
if (typeof iohuh !== 'undefined') {
if (('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('),') != -1 && ('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('radient(') != -1) {
colsare=('' + iohuh).split('radient(')[1].split('),');
grad=context.createLinearGradient(text1,text2,eval(text1 + 200),eval(text2 + 200));
for (icolsare=0; icolsare<colsare.length; icolsare++) {
alert(45);
grad.addColorStop(eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))), (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac));
}
return grad;
}
return thecol;
}
function strokel_look(thecol,line1,line2,line3,line4) {
var colsare=[], icolsare=0;
if (('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('),') != -1 && ('' + iohuh).replace(/^null$/g,'').replace(/^undefined$/g,'').indexOf('radient(') != -1) {
colsare=('' + iohuh).split('radient(')[1].split('),');
grad=context.createLinearGradient(line3,line4,line1,line2);
for (icolsare=0; icolsare<colsare.length; icolsare++) {
grad.addColorStop(eval(eval('' + icolsare) / eval(0 + eval('' + colsare.length))), (colsare[icolsare].split(')')[0] + ')').replace('0.5',gopac));
}
return grad;
}
}
return thecol;
}
… ready for your perusal.
Previous relevant Input Colour Picker Multiple Linear Gradient Background Time Tutorial is shown below.
Yesterday’s Input Colour Picker Multiple Linear Gradient Background Primer Tutorial could do with some more “genericization chops“.
With any web application that is …
- largely “external Javascript” as far as the scripting goes … and has been tested with …
- a simple “proof of concept” web application supervisor … needs …
- genericization thoughts regarding other uses for the “external Javascript” that can facilitate setting that Javascript free to be of use in other scenarios
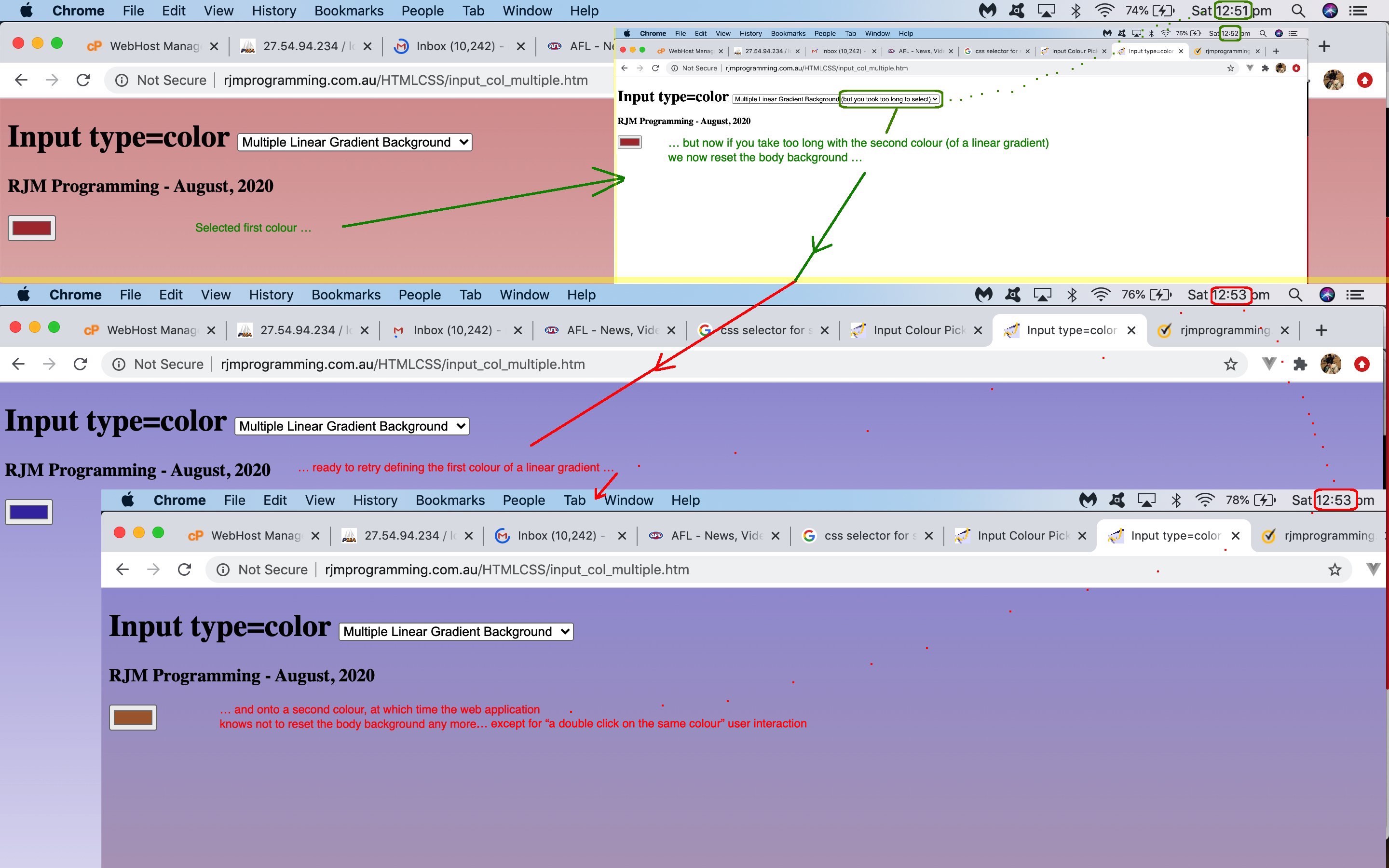
That other scenario we can envisage is regarding those canvas element based annotation functionalities that use a colour picker (ie. input type=color element) to determine a colour (such as a line drawing colour). We want to, eventually, “imbue” that colour picker with more functionality, and yet leave its functionality as is, for the simple “one colour” linework arrangements a lot of users will be happy to stick with. How do we keep both ideas happy? We introduce (into the equation) …
- a time factor to the user interactions with the colour picker … so that …
- if a user takes a long time between colour selections using the colour picker (or even only visits it the once) that means they are selecting simple “one colour” linework arrangements … but …
- if a user takes a short time between colour selections that indicates they wouldn’t be against creating linear gradient linework on their canvas annotations (until a “double click” on the same colour to revert back to simple “one colour” linework arrangements as above)
… leaving any calling web application the global variable …
var iohuh=''; // if iohuh contains ")," linear gradients will be observed, rather than simple one colour arrangements
… containing “),” (being true) as a determinant that linear gradients are currently in play (in the user’s mind), else use the last colour picked as your simple “one colour” linework arrangement.
All today’s changes to our live run link’s workings are derived from a changed input_col_multiple.js external Javascript code.
And what drives the “timeliness” of this changed external Javascript code? Good ol’ setTimeout (combined with some global variable “inplay” usage where you should know that “inplay++;” happens each time a body background change is made and then a “setTimeout(lessinplay, 20000);” immediately follows), as per …
var inplay=0;
var documentbody=document.body;
function lessinplay() {
if (iohuh.indexOf('),') == -1) {
inplay--;
if (eval('' + inplay) <= 0) {
iohuh='';
documentbody.style.background='';
documentbody.style.backgroundColor='white';
if ((optionvalmultiple ? optionvalmultiple : elsel)) {
if ((optionvalmultiple ? optionvalmultiple : elsel).innerHTML.indexOf(')') == -1) {
iohuh=' ';
if (optionvalmultiple) {
optionvalmultiple.innerHTML+=optionsuffix;
} else {
elsel.innerHTML=elsel.innerHTML.replace('</option>', optionsuffix + '</option>');
}
}
}
}
} else if ((optionvalmultiple ? optionvalmultiple : elsel)) {
if ((optionvalmultiple ? optionvalmultiple : elsel).innerHTML.indexOf(')') != -1) {
iohuh+=' ';
if (optionvalmultiple) {
optionvalmultiple.innerHTML=optionvalmultiple.innerHTML.replace(optionsuffix, '');
} else {
elsel.innerHTML=elsel.innerHTML.replace(optionsuffix + '</option>', '</option>');
}
}
}
}
… those ternary element object tests having a meaning because of a more “forensic” …
var elsel=null;
var willingtotryupto=55;
var linear_gradient_part='';
var elitext=null;
var optionvalmultiple=null;
function onl() {
var el=document.querySelector("input[type='color']");
if (!el && eval('' + willingtotryupto) > 0) {
willingtotryupto--;
setTimeout(onl, 1000);
return;
}
if (document.getElementById('mycolour') && el) {
documentbody=document.getElementById('mycolour');
document.getElementById('mycolour').title=('' + document.getElementById('mycolour').title + ' ') + ' (negative opacity value here stops Linear Gradient mode). Multiple selections with colour picker within 20 seconds signify a linear gradient stroke (as relevant)';
el.title=('' + el.title + ' ') + 'Multiple selections of this colour picker within 20 seconds signify a linear gradient stroke (as relevant)';
linear_gradient_part='to right,';
iomultiple='multiple';
willingtotryupto=555;
} else {
documentbody=document.body;
}
elitext=document.querySelector("input[type='text']");
optionvalmultiple=document.querySelector("option[value='multiple']");
if (!optionvalmultiple && iomultiple == '') { iomultiple='multiple'; }
if (el) {
if (!el.onclick) {
el.addEventListener('click', function(event) { checkformultiple(event.target); });
} else if (('' + el.onclick).indexOf('checkformultiple') == -1) {
el.addEventListener('click', function(event) { checkformultiple(event.target); });
}
if (!el.onblur) {
el.addEventListener('blur', function(event) { finalchoice(event.target); });
} else if (('' + el.onblur).indexOf('finalchoice') == -1) {
el.addEventListener('blur', function(event) { finalchoice(event.target); });
}
if (!el.onchange) {
el.addEventListener('change', function(event) { finalchoice(event.target); });
} else if (('' + el.onchange).indexOf('finalchoice') == -1) {
el.addEventListener('change', function(event) { finalchoice(event.target); });
}
}
var elsels=document.querySelectorAll("select");
if (elsels.length > 0) {
for (var iko=0; iko<elsels.length; iko++) {
if (elsels[iko].innerHTML.indexOf('ultiple') != -1 && !elsel) {
elsel=elsels[iko]; //document.querySelector("select");
}
}
}
if (elsel && documentbody == document.body) { if (('' + elsel.id) == '') { iomultiple='' + elsel.value; } else { sel(('' + elsel.id)); } }
}
Previous relevant Input Colour Picker Multiple Linear Gradient Background Primer Tutorial is shown below.
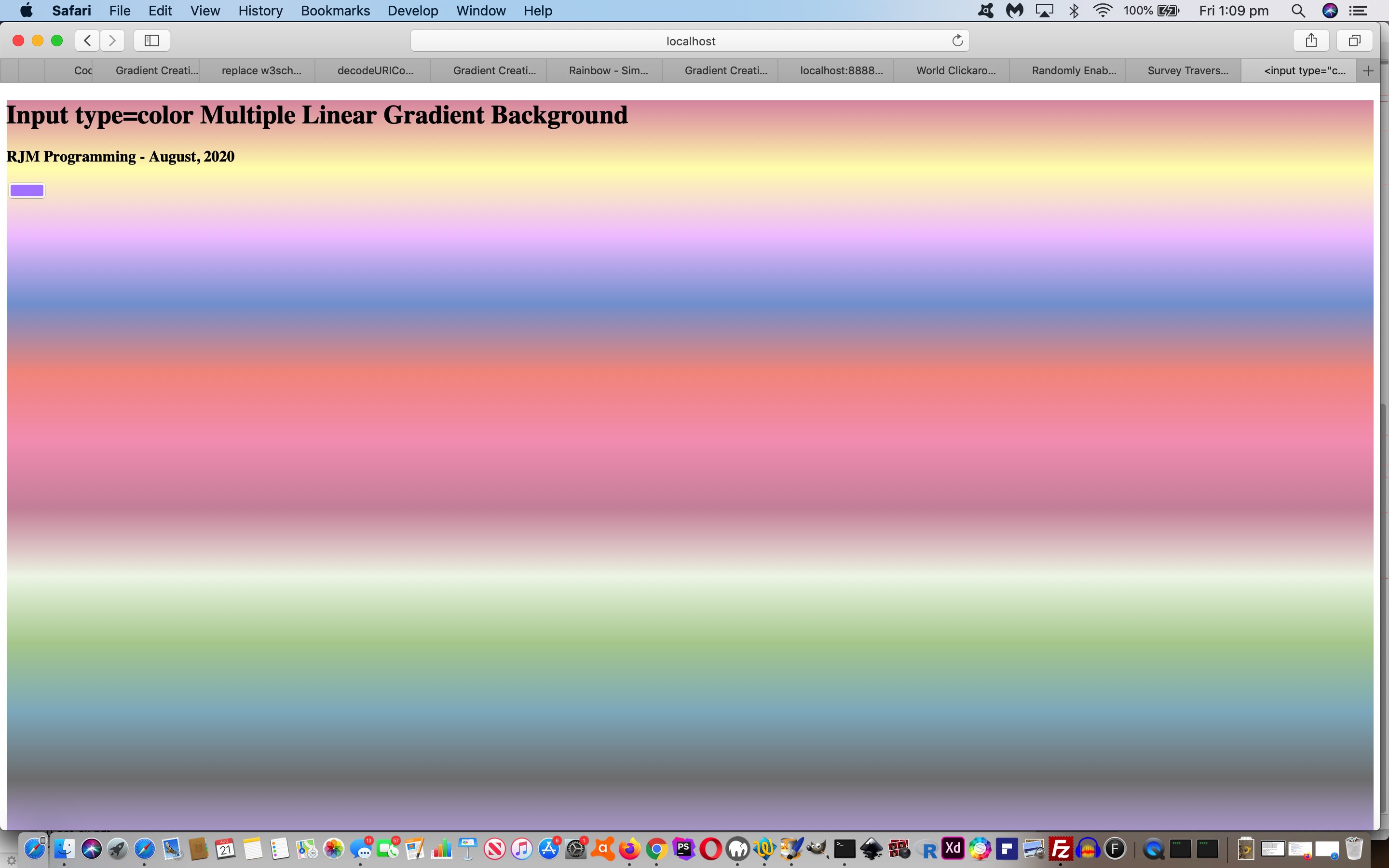
We’ve got two ideas floating around today’s proof of concept “Input Colour Picker Multiple Linear Gradient Background” web application concept, the second being the “proof of concept” bit, at least for us …
- dynamically created linear-gradient backgrounds (as you can read about recently at CSS Gradient Creations Popup Integration Tutorial) … augmented by the interactive input required, via the new idea of …
- input type=color “multiple” attribute (not of meaning to default HTML and CSS and Javascript that involves element types that are not “select” (dropdowns), but) made to mean something (for input type=color elements) today
… in our inhouse HTML and Javascript input_col_multiple.htm live run link (that includes the crucial external Javascript input_col_multiple.js and derived via less interesting live run), (any/all of which) you can try for yourself.
Notice some genericization considerations in the Javascript with code snippets like …
var el=document.querySelector("input[type='color']"); // gets first CSS'y element selector filtering (in Javascript)
var eloh='';
if (el && iomultiple != '') { if (el.outerHTML.toLowerCase().indexOf(' multiple') == -1) { el.setAttribute('multiple',true); } eloh=el.outerHTML; }
if (eloh.toLowerCase().indexOf(' multiple') != -1) {
// do stuff regarding document.body linear gradient background
}
… or the body onload substitute code …
var iomultiple='';
function sel(oid) {
if (document.getElementById(oid)) {
iomultiple='' + document.getElementById(oid).value;
}
}
function onl() {
var elsel=document.querySelector("select");
if (elsel) { if (('' + elsel.id) == '') { iomultiple='' + elsel.value; } else { sel(('' + elsel.id)); } }
}
setTimeout(onl, 1000);
… where the determining “select” dropdown (as to whether linear gradients will be dynamically applied to document.body background) needs an ID but we do not care what that ID is.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.