There are so many variations of web design on the net now with the number of websites and web platforms and web browsers being catered to.
Many websites need a menu system of some sort to help the user with navigation, and often that is done in a horizontal way up the top, as we do at this domain with the landing page and its friends.
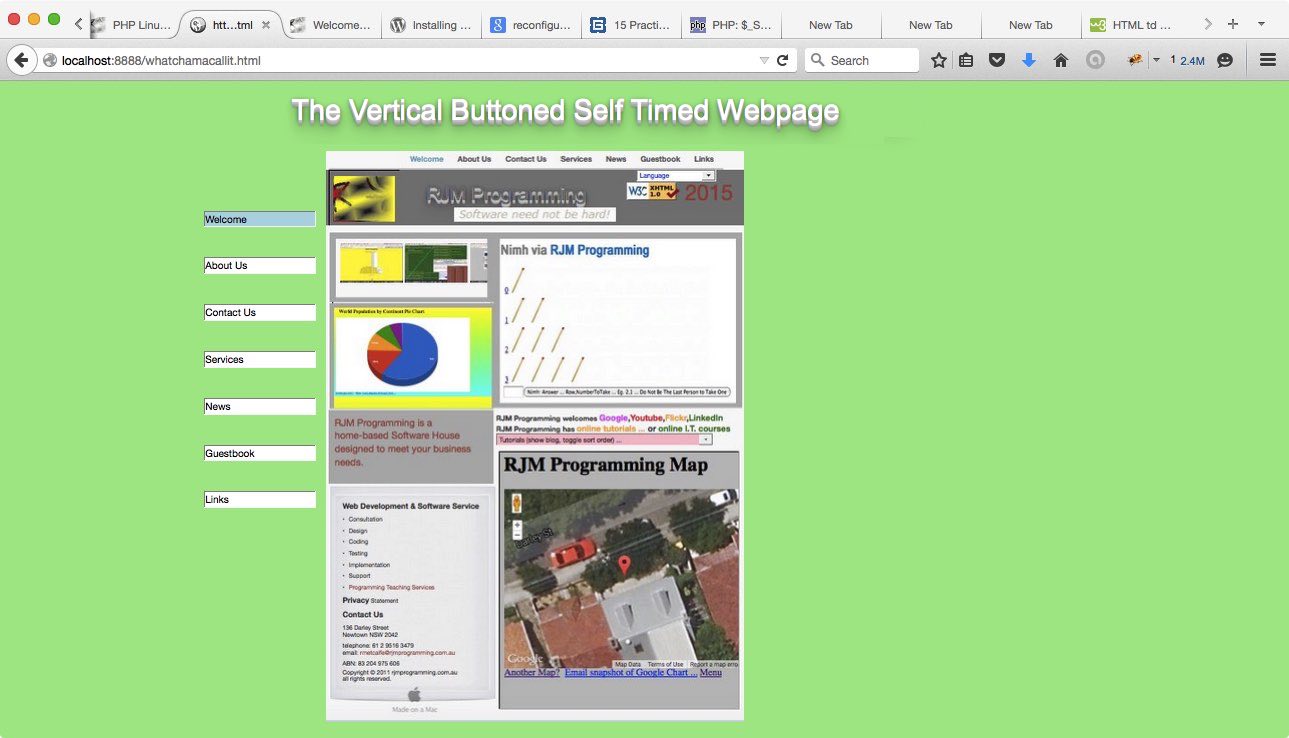
Today we allow HTML input type=button elements aligned vertically and to the left down the webpage, and have a display on the right hand side, reminiscent of the controls over on the left of many older style televisions.
We set up a self timed “teaser” display of “what to expect” using a setTimeout Javascript call combined with HTML iframe src= *.jpg image data to start with, so that there is not too much load on the web server and browser, but if the user clicks on one of the buttons, that means they get into a mode of the display (right hand part) having interactive real www.rjmprogramming.com.au domain web pages (with their inherent interactivity) showing, from then on.
The HTML and Javascript programming source code, today, is whatchamacallit.html (because am not sure of the term for this look) and it has a live run.
Imagery to do with today’s work used the methods of Paintbrush and Grab Primer Tutorial.
Here’s a really neat example of the genre, as part of its functionality (they also have the horizontal menu items, as well), we found for The Ritz, Randwick, Movie Theatre.
Hope it stimulates some neurons!
If this was interesting you may be interested in this too.




My wife and i have been very fortunate John managed to deal with his research out of the ideas he made in your weblog. It is now and again perplexing to just always be offering steps that other people could have been trying to sell. We really see we’ve got you to thank for this. The main explanations you’ve made, the straightforward blog navigation, the friendships you will make it possible to engender – it’s got all sensational, and it’s facilitating our son in addition to the family consider that this idea is excellent, which is certainly especially important. Thank you for the whole lot!
Hello my friend! I wish to say that this article is amazing, nice written and come with approximately all important infos. I¡¦d like to peer more posts like this .
If some one needs expert view about blogging and site-building then i suggest him/her to pay a visit this web site, Keep up the pleasant job.|
It’s truly a great and useful piece of information. I am happy that you simply shared this useful information with us. Please keep us informed like this. Thank you for sharing.
Thanks so much for giving everyone an extremely pleasant opportunity to discover important secrets from this blog. It is usually very pleasurable and as well , full of a great time for me personally and my office mates to visit your website at a minimum three times in 7 days to study the newest things you have. And lastly, I am also actually fascinated concerning the eye-popping opinions served by you. Some 1 facts in this post are absolutely the most impressive we have all ever had.
reading tech blogs to help keep me updated on technology is what i do everyday. i am a tech addict.,
I think other web-site proprietors should take this site as an model, very clean and wonderful user friendly style and design, as well as the content. You are an expert in this topic!
Thank you for your quite excellent data and feedback from you. car dealers in san jose
I would like to thank you for the efforts you’ve put in writing this website. I’m hoping the same high-grade site post from you in the upcoming as well. Actually your creative writing abilities has inspired me to get my own blog now. Really the blogging is spreading its wings quickly. Your write up is a great example of it.
I’m impressed, I should say. Truly rarely should i encounter a blog that’s both educative and entertaining, and let me let you know, you’ve hit the nail within the head. Your thought is outstanding; the pain can be a thing that inadequate individuals are speaking intelligently about. We are really happy we stumbled across this at my search for something with this.
I would like to thank you for the efforts you have put in writing this website. I’m hoping the same high-grade site post from you in the upcoming also. In fact your creative writing skills has encouraged me to get my own website now. Actually the blogging is spreading its wings quickly. Your write up is a great example of it.
I’m still learning from you, while I’m trying to achieve my goals. I certainly enjoy reading everything that is written on your website.Keep the aarticles coming. I liked it!
I went more than this web internet site and I think you might have plenty of wonderful information, saved to fav (:.
You can find incredibly lots of details like this to take into consideration. Which is a superb point to raise up. I offer thoughts above as general inspiration but clearly you’ll be able to find questions such as 1 you start up the place that the most crucial thing is going to be getting function done in honest extremely excellent faith. I don?t determine if guidelines have emerged about stuff like that, but I am certain that the job is clearly identified as a fair game. Both boys and girls have the impact of only a moment’s pleasure, through-out their lives.
Definitely believe that which you said. Your favorite reason seemed to be on the web the simplest thing to be aware of. I say to you, I definitely get irked while people think about worries that they plainly don’t know about. You managed to hit the nail upon the top and defined out the whole thing without having side-effects , people can take a signal. Will likely be back to get more. Thanks
Sometimes your website is loading slowly, improved discover a far better host..:~-.
I would like to thnkx for the efforts you have put in writing this blog. I am hoping the same high-grade site post from you in the upcoming also. In fact your creative writing skills has encouraged me to get my own web site now. Actually the blogging is spreading its wings rapidly. Your write up is a good example of it.
Some really wonderful posts on this web site , appreciate it for contribution.