Scrabbling Snakes is a hybrid game combining the Scrabble board with styling to look a bit like snakes (well, you had to be there) and with a word scramble game feel. It could do well as a vocabulary improvement game for an ESL student, as the dictionary used is in English, using the web server’s wordlist arrangements.
Am sure if you are interested how we created this game you would not have too much trouble seeing what we did by examining the HTML and Javascript code you could call word_jumble.html (which supervises PHP word_jumble.php to validate the words).
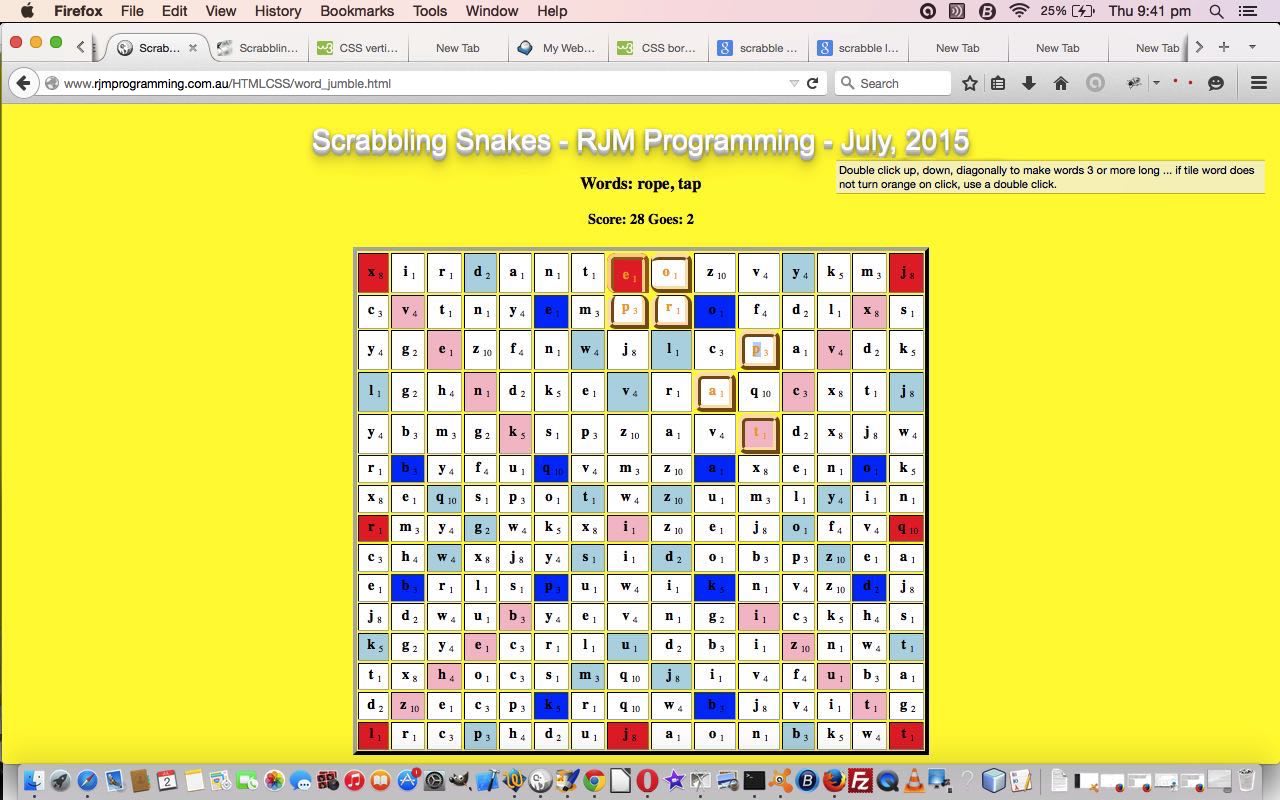
Scrabbling Snakes consists of a grid (ours is 15×15 like Scrabble uses) of letters (from a to z) not repeated horizontally nor vertically within that grid, if that is possible.
The grid tiles show the letters with a sub tag showing the letter score value, and we have Scrabble background tile colours as in …
- Red triple word score
- Pink double word score
- Blue triple letter score
- Light blue double letter score
… and the tile text colour is Black before (double) clicking, before turning Orange on a successfully registered (double) click.
So words can be three or more characters … no plurals, no proper nouns, no apostrophies or non alpha characters.
There is no surprise with the HTML “grid” being composed of an HTML table element.
Hope you get some HTML and Javascript ideas about games, and have fun playing this word game, today, with our live run.
If this was interesting you may be interested in this too.




I’m not that much of a online reader to be honest but your blogs really nice, keep
it up! I’ll go ahead and bookmark your site to come back later.
Cheers