Here is a tutorial showing some client-side basics in HTML and Javascript that test your chemistry knowledge by piecing together chemical formula “sentences”, by filling in a missing bit of information in a three-part “chemical formula sentence”, and today we use an HTML5 canvas element in our methodology. The inspiration for this came from the tutorial here (thanks for the great list), and we invite you to play with another player, and add your own, maybe while they aren’t looking?! (Hint: Try the middle Dot).
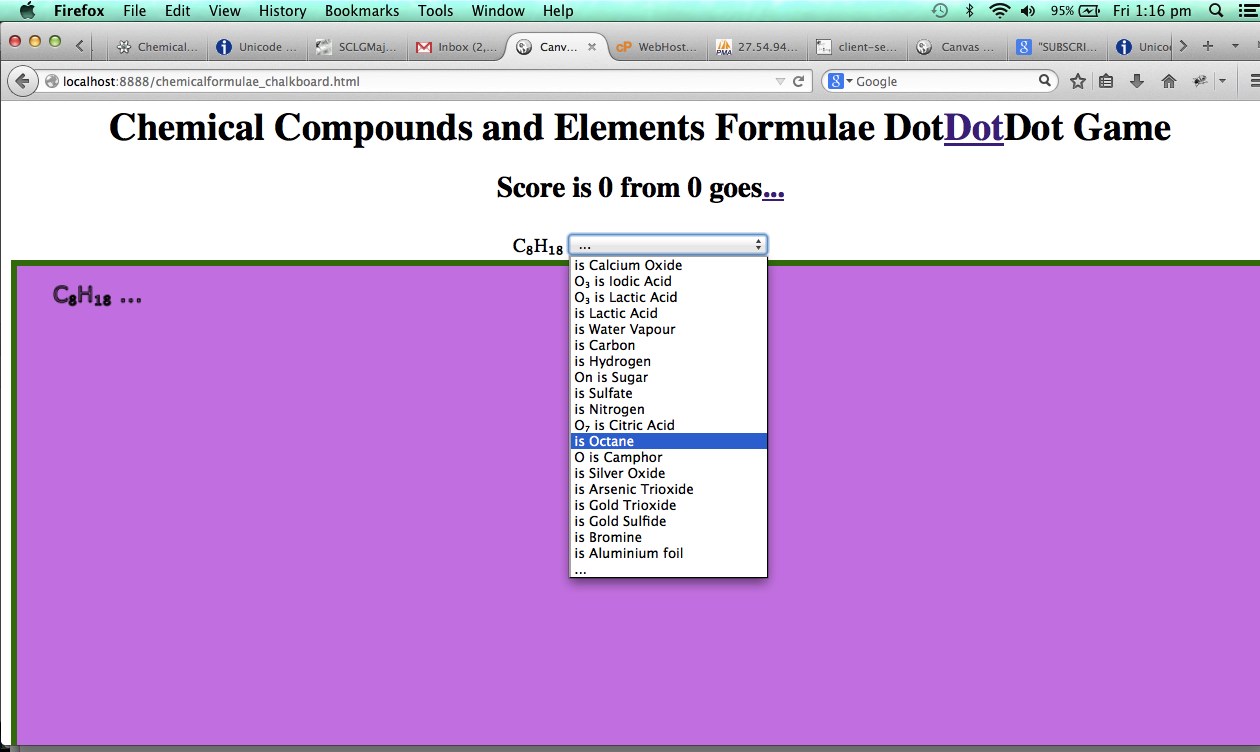
This HTML/Javascript solution uses three HTML select tags, one incomplete, to piece together a “chemical formula sentence” to score points in our chemical game.
Link to some downloadable HTML programming code … rename to chemicalformulae_chalkboard.html (please note that some of the utf-8 characters may be better seen with View->Page Source).
Hope you add to your ideas from today’s tutorial.
If this was interesting you may be interested in this too.