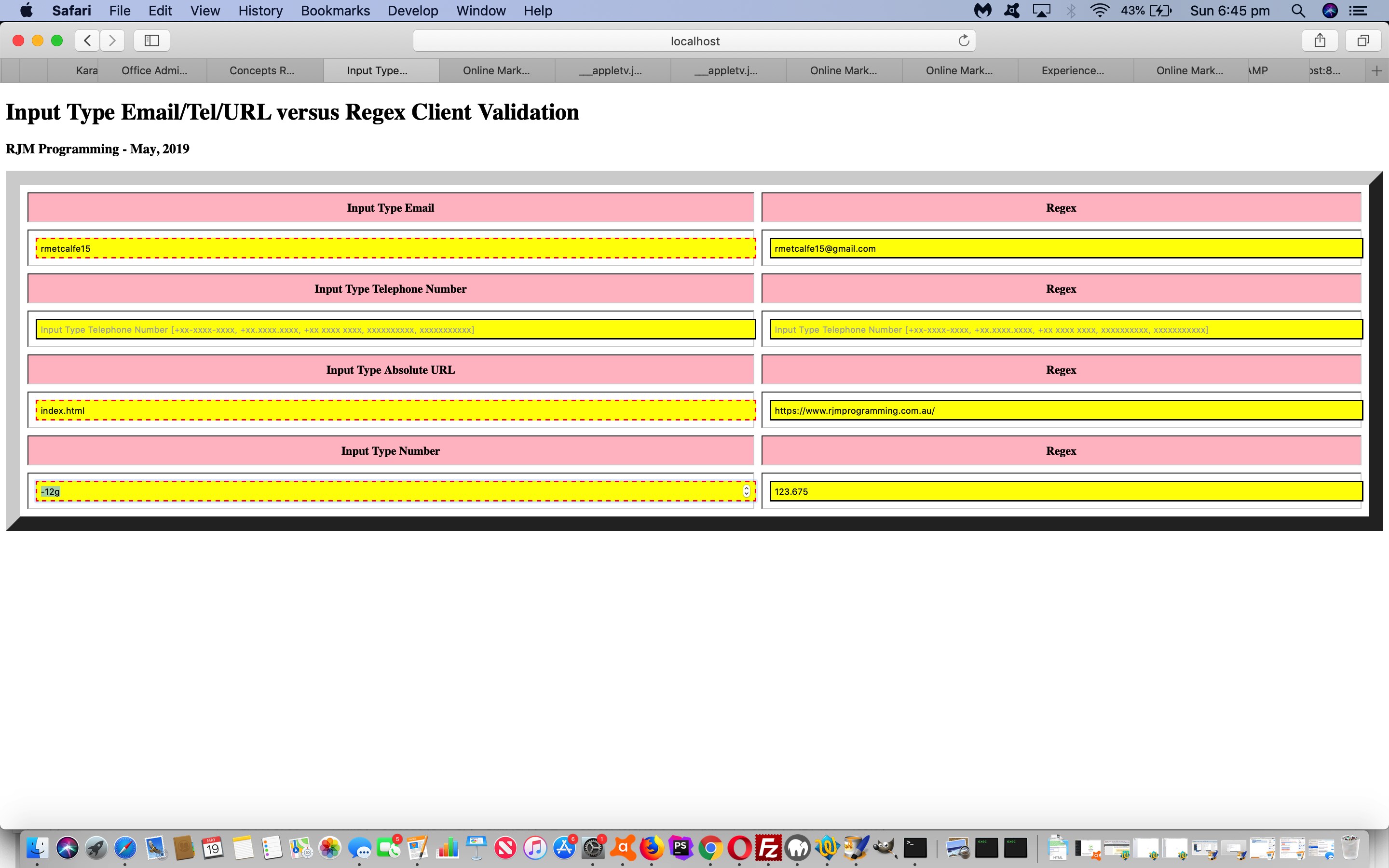
Our attitude to validation is “to get in there early”, so no matter how effective the recent PHP Form Validation via Filter Regular Expression Tutorial is with its data validation, this serverside validation can’t beat client validation you do right at the …
- onkeydown and onkeypress
- onblur
… (optional) event logics associated with HTML input elements. With HTML5 came several input tag type= attribute validators …
| HTML5 input tag type= attribute | Client Validation Methods (can combine with pattern= attribute) |
|---|---|
| CSS selector styling eg. <style> #iemail:invalid { border: 2px dashed red; } #iemail:valid { border: 2px solid black; } </style> | |
| tel | pattern=’^[0-9-+s()]*$’ and CSS selector styling eg. <style> #iipn:invalid { border: 2px dashed red; } #iipn:valid { border: 2px solid black; } </style> |
| url | CSS selector styling eg. <style> #iurl:invalid { border: 2px dashed red; } #iurl:valid { border: 2px solid black; } </style> |
| number | Self validates |
… versus HTML input type=text combined with regex expression matching … as for telephone number …
function huhipn(inw) {
var isok=false;
if (inw.value != '') {
// Thanks to https://www.w3resource.com/javascript/form/phone-no-validation.php
isok=inw.value.match(/^\(?([0-9]{3})\)?[-. ]?([0-9]{3})[-. ]?([0-9]{4})$/) || inw.value.match(/^\d{10}$/) || inw.value.match(/^\d{11}$/);
if (!isok) {
inw.style.border='2px dashed red';
} else {
inw.style.border='2px solid black';
}
} else {
inw.style.border='2px solid black';
}
return isok;
}
… called off those aforesaid mentioned events.
You can try email_validation.html‘s live run link to see what we mean.
Previous relevant PHP Form Validation via Filter Regular Expression Tutorial is shown below.
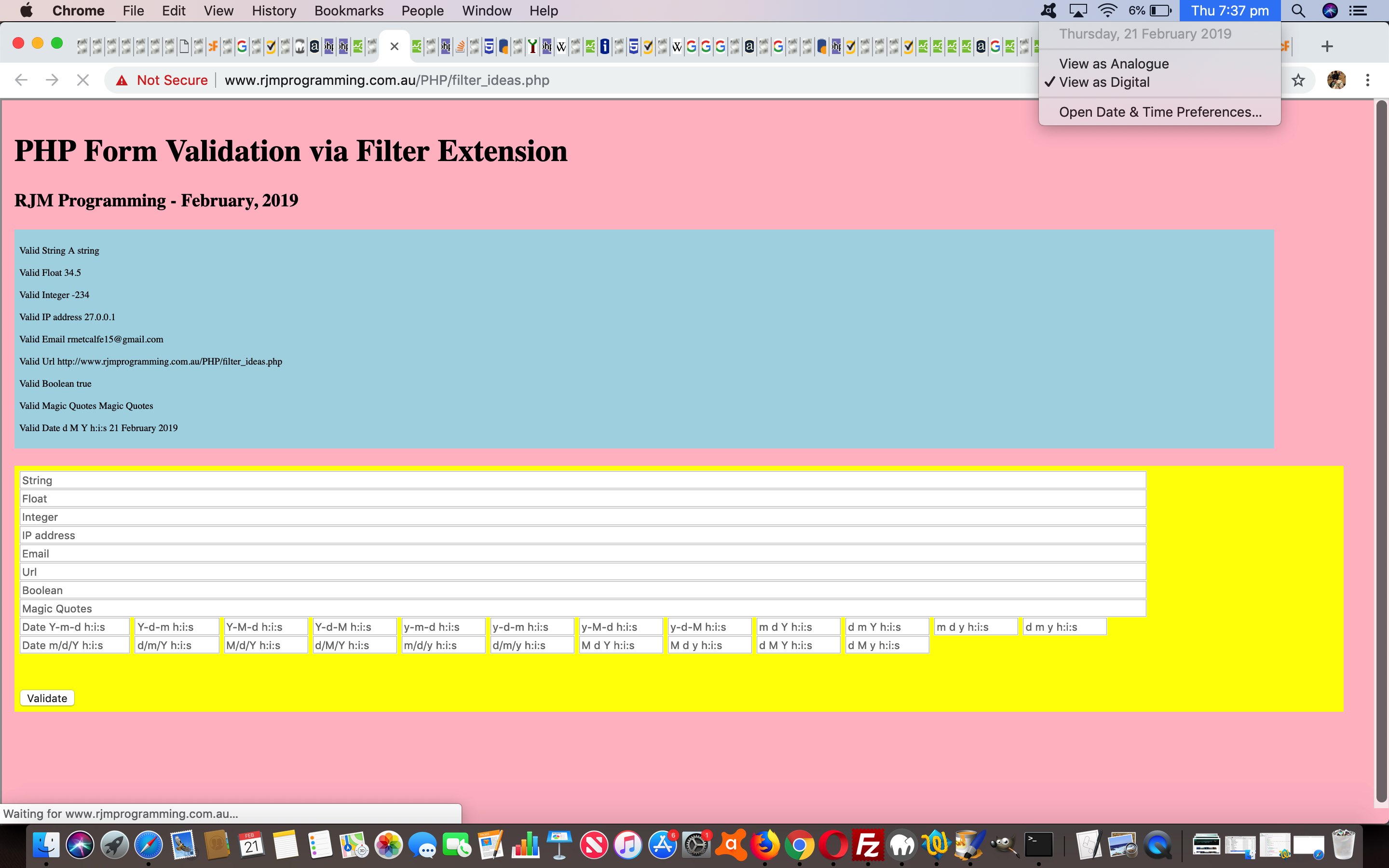
With the recent PHP Form Validation via Filter Extension Tutorial we avoided “the elephant in the room” that being the use of regular expressions. No, Nala, not 😀 or even 🤪 but the definition of a date data item (or can be a PHP object) via …
- Perl Regular Expressions … combined with …
- PHP Filter extension‘s FILTER_VALIDATE_REGEXP … and …
- PHP date_create_from_format(string $format , string $time)
So what is it about dates that suit regular expressions? It’s that there are so many ways to express a Date (or DateTime) in user entry land (as a “timestamp format” entry) and a regular expression set aside for some of those timestamp formats that we can think that a user may think of, could be the go to start down this road of discovery. Behind the scenes we also arrange for an equivalent PHP “timestamp format” equivalent to be sent by the HTML form controlling all this so that we can have a two phase date validation process that …
- first passes the user entry through a PHP Filter extension‘s FILTER_VALIDATE_REGEXP examination, but there being no “integer range” constraint mechanism here, you could enter a value such as “2019-02-29″ and it is fairly obvious what you mean with this Year-Month-Date entry, but it passes this first pass of validation (there being no “integer range” constraint mechanism) when it shouldn’t (curiously PHP date_create_from_format(string $format , “2019-02-29″) will return a date object that is dated “2019-03-01″ such is its desire to please but we do a sanity check for this “empathy overshoot” in our code), and so we need a ….
- second pass creates a PHP date object using that equivalent PHP “timestamp format” equivalent (that we separately and additionally scrutinize for that “empathy overshoot” issue as explained above)
… and if successful with both passes above the user entered date information passes our validation processing to go on and win that elusive cigar?!
Previous relevant PHP Form Validation via Filter Extension Tutorial is shown below.
Our recent Javascript and PHP Base64 Primer Tutorial with its Base64 thoughts, the …
echo "<textarea id=tb64 cols=100 rows=10>" . base64_decode(urldecode($_POST['base64'])) . "</textarea><br>";
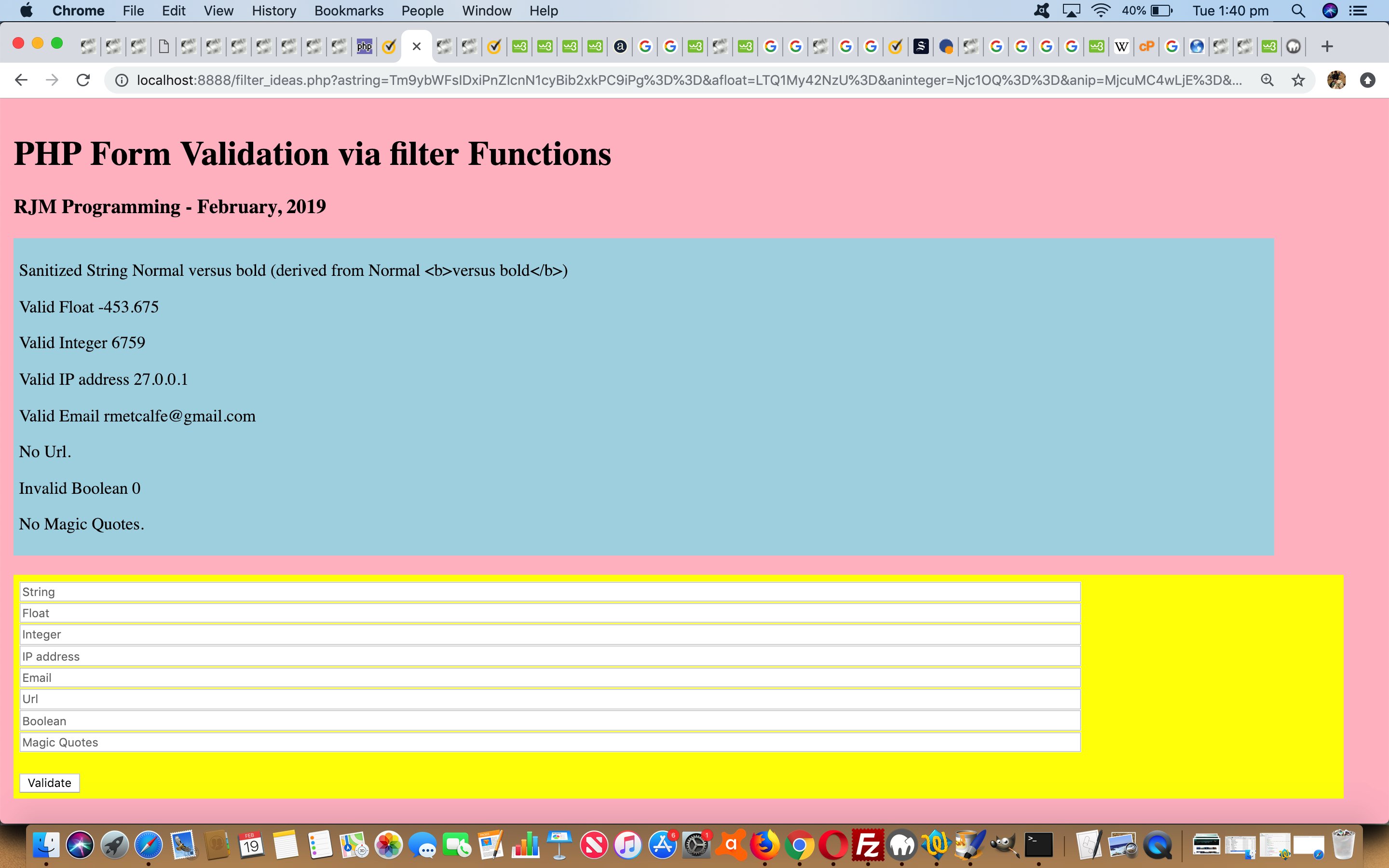
… of which we adopt for today’s PHP code, set our minds towards HTML form thoughts and HTML form validation thoughts. The most immediate validation thought on an HTML form is probably …
- onsubmit event Javascript client logic … but today we go exploring …
- callback PHP serverside logic via the PHP Filter extension functionalities in the pattern …
$var=filter_var($prevar, );
You will see on examination of our proof of concept PHP filter_ideas.php code how these PHP Filter Extensions can be used for validation purposes (with a more extensive list here), and you could try it out for yourself at this live run link.
If form validation interests you, perhaps a read of HTML5 Form API Validation Primer Tutorial below is in order.
Previous relevant HTML5 Form API Validation Primer Tutorial is shown below.
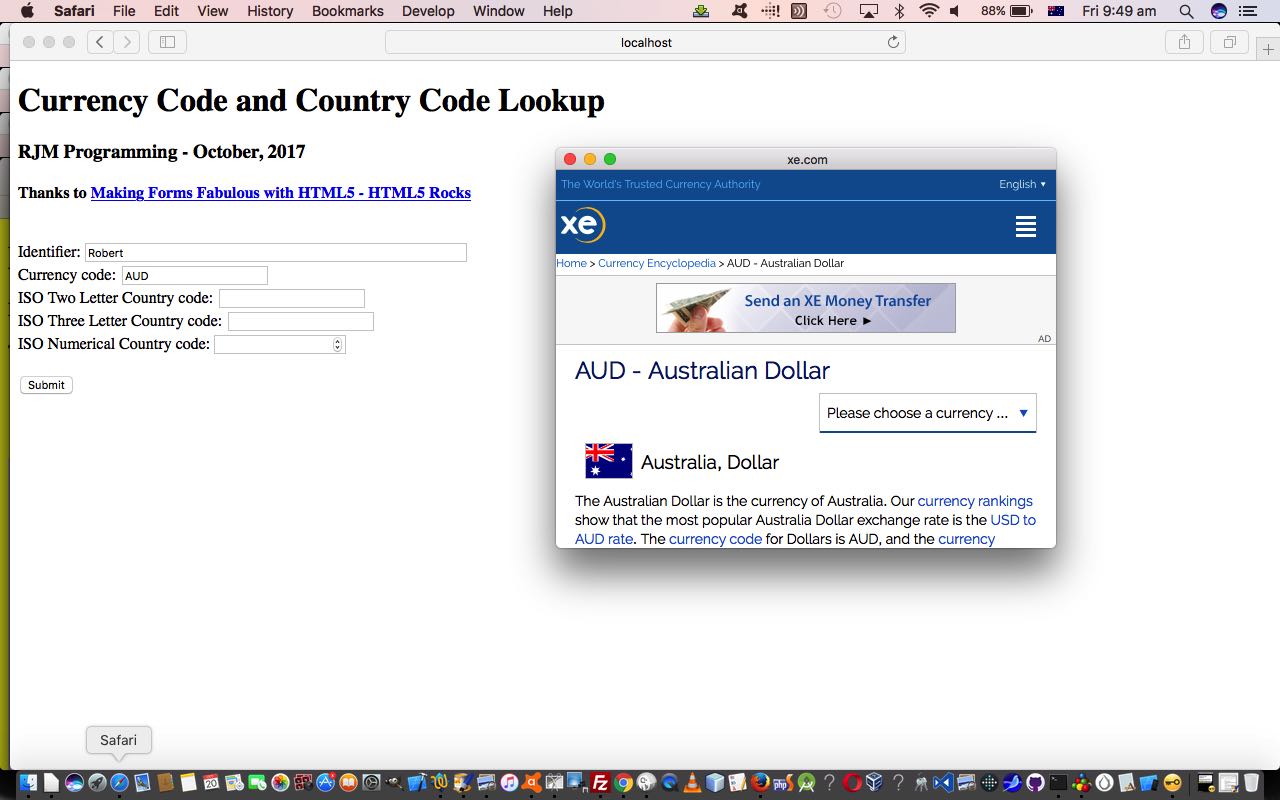
HTML5 is more than just the “5” tagged on. Take a look at this list of API related parts to the HTML5 specification.
As you may have gleaned from our recent HTML Input Element Types Randomized History Tutorial a lot of new HTML input elements were added with the view to improving the capabilities of HTML form elements for collecting information from users interactively. Along with that, as you might expect, validation methodologies were improved, as any programmer would tell you, can be one of the most challenging “practical element” of web design to do well to not involve user error, or “user giving up”.
The HTML5 form API has great “Constraint Validation”, not all new to HTML, but vastly improved and extended, as you can read a lot about at this really great webpage, thanks.
The HTML input attribute we find of great practical benefit with all this is the pattern attribute to define a constraint, in the same sort of vein as a RegEx expressions helps you perform pattern-matching and “search and replace” functions on text. This would be great use for organizations that work with “codes” or “Part Numbers” or SKU (stock keeping units) that follow a consistent pattern.
You can try some simple Constraint Validation at today’s live run link with its underlying serverside PHP code you could call html5_form_constraint_validation.html as you wish.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.