Today we wanted to start you thinking on the subject of “data with intelligence”. Maybe you think of HTML as representing “data with intelligence” because it brings you, via the Internet so much great information. That is true, but generally speaking, it is carrying “display” information, if it has not been massaged through a server side language, nor through some Ajax “smarts” that will pick up “data intelligence”. The bottom line is, generally speaking, it is not carrying the structured “intelligence” (the protocols) XML and JSON (often) carry.
However, HTML can be structured to be more like XML, and we delve into a bit of this by talking about a set of HTML Global Attributes that were added when HTML5 came out, which you can read more about with the link HTML data-* Attribute.
We have a dual purpose with today’s illustrative …
- HTML sidtest.html
- Javascript sidtest.js
… which is …
- this “poking our toes into the water” approach to HTML data-* Attribute HTML “data with intelligence” (as illustrated, in the code with all the HTML element data-type=”[HTML-element-type]” usages (shaken, not stirred) throughout, like (the header <head> … </head> section’s) …
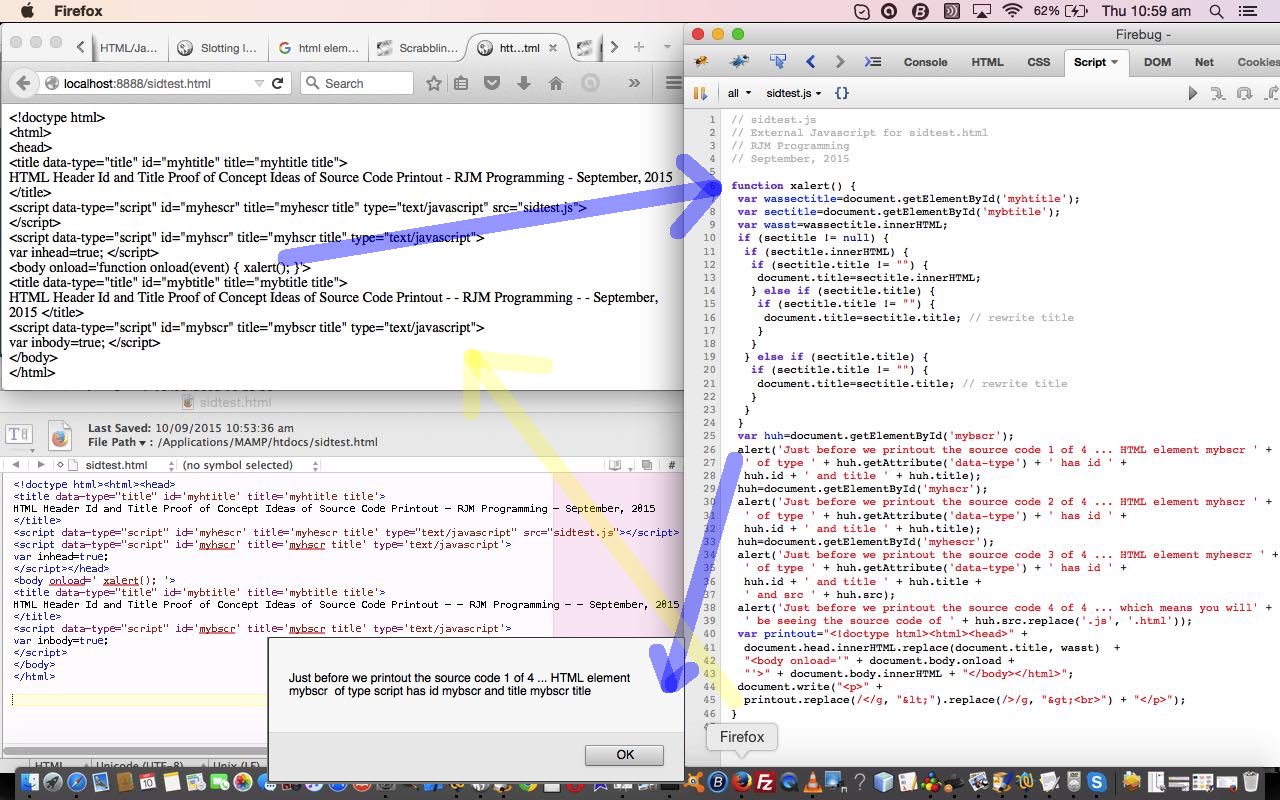
<title data-type="title" id='myhtitle' title='myhtitle title'>HTML Header Id and Title Proof of Concept Ideas of Source Code Printout - RJM Programming - September, 2015</title>
… and how, subsequently, you could use Javascript code like …
var huh=document.getElementById('myhtitle');
alert('Your HTML tag ' + huh.getAttribute('data-type') + ' element has content as per ' + huh.innerHTML);
… to access this information) … - getting used to the idea that all HTML elements, even those in the header <head> … </head> section (as well as the usual body <body> … </body> section) can be assigned id= (and that you can make use of these) … even inline Javascript <script> … </script> elements
How are these related? It’s all to do with using Javascript to make use of the HTML slightly less in terms of a carrier of “display” information, and slightly more as, possibly, also a carrier of “data intelligence”. Even though there is, now with HTML5, the existence of HTML data-* Attribute to help facilitate some of these thoughts for the use of some “data intelligence” with HTML, you should go easy on this, perhaps, as the most efficient way to proceed when there is lots of data, as XML was designed for “data intelligence” that is “big time” or dealing with large data sets, but you may have a modest application where you want to “carry” that small amount of database “data intelligence” with you in your HTML, and maybe “kill two birds with one stone”, those two birds being the “display bird” and the “data intelligence bird” … please note, no magpies were hurt during the construction of this blog posting.
The functionality of today’s live run is to “print out” (on a web browser) the coding of our sidtest.html, and so, by running it, you’ll see what we mean.
If this was interesting you may be interested in this too.