The HTML Canvas element is great for many types of games especially where you draw your own graphics based on interaction from the user.
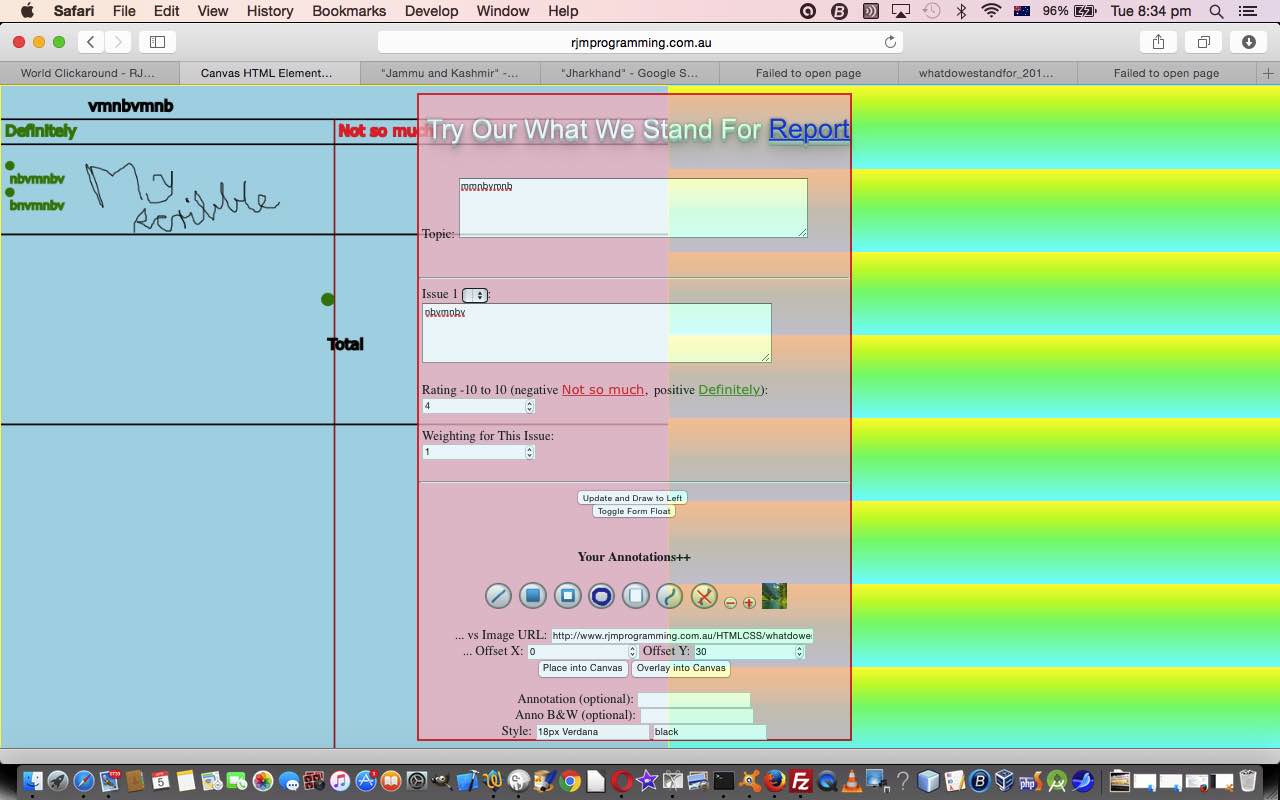
Today, we follow up on yesterday’s HTML Canvas What Do We Stand For Game Primer Tutorial as shown below, where our What Do We Stand For “game” (or “mission planning tool”) has some of the recent Annotation functionality added to it.
Here is the HTML programming source code for today’s tutorial you could call whatdowestandfor.html changed from yesterday in this way calling on unchanged PHP you could call whatdowestandfor.php and world.js which changed as per this link.
Some functionality regarding email attachments needs more work, so please stay tuned, and/or try a live run for now.
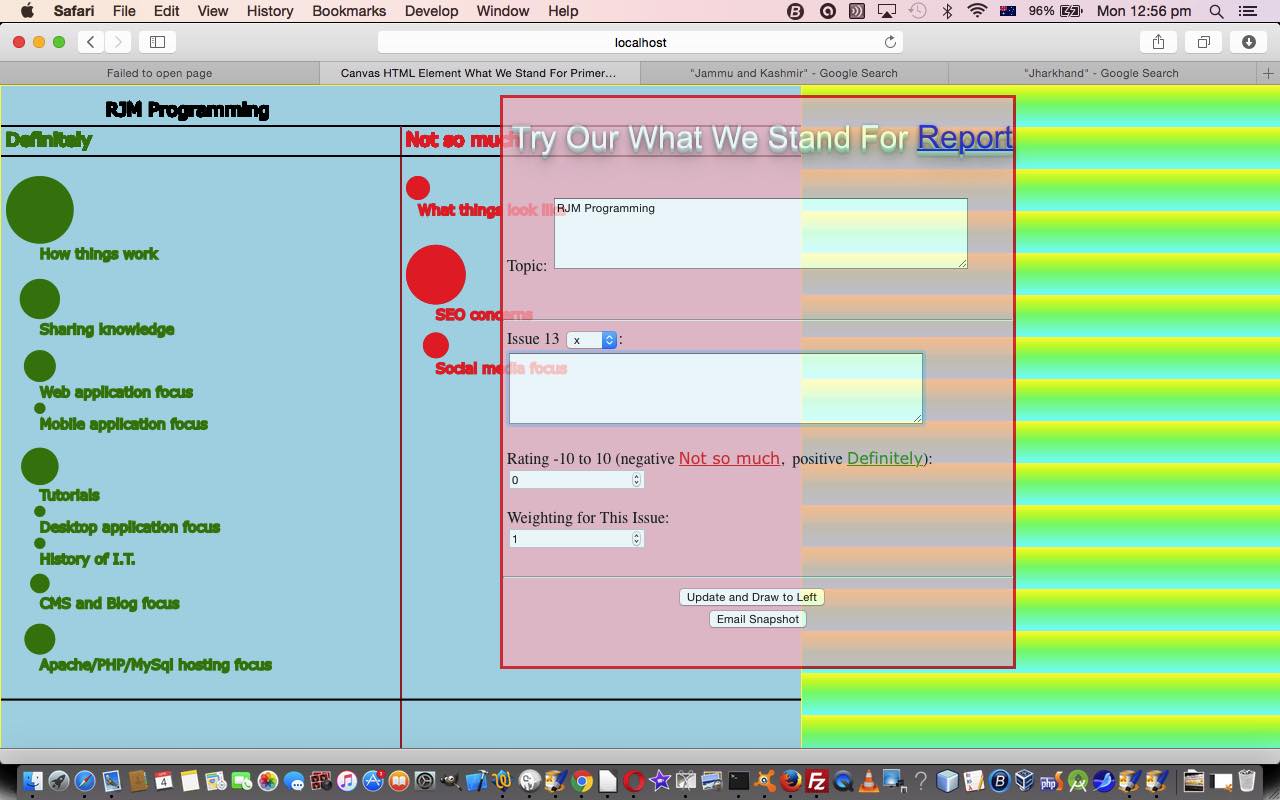
Previous relevant HTML Canvas What Do We Stand For Game Primer Tutorial is shown below.
The HTML Canvas element is great for many types of games especially where you draw your own graphics based on interaction from the user.
Today you may consider our What Do We Stand For “game” to be more of a “mission planning tool” perhaps. Perhaps it may suit you as a way to articulate several early planner’s views of what underpins the values of their project and/or company and/or group.
So the thoughts behind this first version came from thinking about company “mission statements” and how to nuance the broad brush thoughts usually contained in these statements. As hard as it may sound, try to put a value on what you stand for and obversely, what you don’t.
It occurred to me that there was enough scope here to design a tool to help. We think whatever “topic” “What Do We Stand For” refers to could express values via the concept of an “issue”, or a set of “issues” to do with a “topic” as the go. However, it occurs to me that this is not a great model without some mechanism for a user-defined “weighting” of the importance of any one “issue” to their thought patterns.
So that’s what we have today … a “topic” with a set of “issues” that the user supplies with a “rating” that is positive for a “Definitely” and negative for a “Not so much” assessment, and finally that “issue” is given a user-defined “weight”, to add that personal touch possibility to the values “passion”, but objective enough, in that the user will keep thinking of “issues”, methinks … “we hopes”.
Here is the HTML programming source code for today’s tutorial you could call whatdowestandfor.html
There is functionality in this game to email a snapshot of the game and the PHP programming source code that helps facilitate this functionality for today’s tutorial you could call whatdowestandfor.php
Try a “What Do We Stand For” report yourself, and email your thoughts forward, as you wish with our live run here. Hope to … see ‘ya later, Alli Gator.
Did you know?
The fact that we felt like putting things so much in double quotes above is pretty much a “lay down misere” indicator that this web application could well suit an (alternative) Object Oriented (ie. OOP) solution also, where the double quoted words could well be classes in your software design. Even though the basis of this web application only needs the HTML (the PHP usage is a bit optional, but useful (because the server-side is needed to create the snapshot image file, on the server, later used as a link in the email)) you may wonder how OOP ideas relate to HTML, but OOP can very much play a part in the way you code your JavaScript, and in seeking out solutions here, you may even end up exploring Ajax techniques. The combination of JavaScript and Ajax can make your web application be, or at least feel, as if it is totally client-based.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





Bonjour ! Pourquoi un site comme ca ? :p
Great operate you have got completed, this webpage is seriously cool with excellent information .
I wish to show some because of the writer for bailing me out of this setting. Just immediately after researching all through the search engines and meeting strategies which were not pleasant, I believed my entire life was effectively over. Residing minus the answers for the problems you may have resolved as a result of your website is really a severe situation, and also the ones that might have negatively damaged my profession if I hadn’t observed your web blog. Your major know-how and kindness in handling each aspect was priceless. I do not know what I would’ve done if I had not come across such a topic like this. I also can at this point appear ahead to my future. Thanks for the time quite considerably for the skilled and sensible guide. I will not be reluctant to suggest your net web pages to any person who should get guidelines about this topic.
I’ve lately started a web site, the info you offer on this internet internet site has helped me greatly. Thank you for all of your time & work.
The way you compose, you might be actually a professional blogger.~’*.’
Wonderful goods from you, man. I’ve comprehend your stuff previous to and that you are just too amazing. I in fact like what you have acquired here, definitely like what that you are saying and the way in which you say it. You make it entertaining and you nonetheless care for to keep it wise. I can’t wait to read far more from you. This really is actually a terrific site.
You completed certain excellent points there. I did searching on the topic matter and located most persons will go together together with your weblog
Completely composed topic matter, thankyou for facts .
I would like to show thanks to the writer just for rescuing me from this type of circumstance. Right after looking through the the web and meeting notions that were not helpful, I believed my life was done. Being alive without the solutions to the difficulties you have resolved all through this article content is a crucial case, and those which could have in a negative way affected my career if I had not discovered your blog post. Your natural talent and kindness in dealing with everything was very helpful. I am not sure what I would have done if I had not encountered such a step like this. I can now relish my future. Thanks very much for this specialized and sensible guide. I will not hesitate to suggest your web blog to anybody who ought to have assistance on this matter.