Yesterday’s Google Chart Bubble Chart via CSV Primer Tutorial asked for a CSV URL to function, but that URL is probably not as exciting as you might think, and only URLs from the domain rjmprogramming.com.au are just about guaranteed items.
And so we’ve introduced the idea of “Client CSV” as a CSV file you browse for on your local device or laptop, using the great HTML5 File API methodologies, the “star” today being the FileReader.readAsBinaryString method. This HTML5 File API can be used to “shape to” upload a “Client File” but stop short saving the data to other places such as …
- Javascript variable
- HTML div (or span) element innerHTML
- HTML textarea element innerHTML (becomes “value”, as well)
- HTML input (perhaps type=hidden) element value
Today, we use the first idea and then pass it on to the last one in an HTML form method=POST that is posted to the Google Chart Bubble Chart interfacing bit of PHP.
Now it is this “posting of data” of interest to the second issue of the day, and one that some readers would see as the main topic, making this “posting of data” work for more mobile platforms. HTML form navigation is not immune from cross-platform and cross-browser issues. Today we discovered how iOS platforms don’t all work with php://input and now we are using this Bubble Chart interfacer (as a new “guinea pig” project) to the Google Chart Bubble Chart interfacer web application to attempt to develop a fallback HTML form navigation approach that will work as others don’t in the list …
- PHP or HTML (supervisor) $_GET[] ? and & argument calls (via HTML form method=GET or ‘src’ property definition for an HTML iframe or the opening of a new window with such a URL) if the data of navigation is small enough …
if (isset($_GET['data'])) {
$GETtitle = str_replace("\\'", "'", $_GET['title']);
$GETlabel = str_replace("\\'", "'", $_GET['label']);
$GETvalue = str_replace("\\'", "'", $_GET['value']);
$GETdata = str_replace("\\'", "'", $_GET['data']);
}
… we can pretty much say this works for all platforms and all browsers but life doesn’t always work that the data sizes are this small always … so … - PHP or HTML (supervisor) $_POST via HTML form method=POST to destination (Google Chart interfacing) PHP …
if (isset($_POST['data'])) {
if (isset($_GET['title'])) {
$GETtitle = str_replace("\\'", "'", $_GET['title']);
} else {
$GETtitle = str_replace("\\'", "'", $_POST['title']);
}
if (isset($_GET['label'])) {
$GETlabel = str_replace("\\'", "'", $_GET['label']);
} else {
$GETlabel = str_replace("\\'", "'", $_POST['label']);
}
if (isset($_GET['value'])) {
$GETvalue = str_replace("\\'", "'", $_GET['value']);
} else {
$GETvalue = str_replace("\\'", "'", $_POST['value']);
}
$GETdata = str_replace("\\'", "'", $_POST['data']);
}
… we are finding unreliable at times, especially regarding mobile platforms and mobile browsers - PHP or HTML (supervisor) combination of non-“data*” named arguments transferred via $_GET[] (or $_SERVER[‘QUERY_STRING’] off the ? and & non-“data*” arguments of a form action=[URLPlusArguments] usage) ? and & argument calls (via HTML form enctype=application/x-www-urlencoded method=POST action=[(Google Chart interfacing) PHP]?title=etcetera) and $_POST[] (or php://input) “data*” arguments via HTML input “id=data name=data type=hidden” elements of a form enctype=application/x-www-urlencoded method=POSTed data …
$GETtitle = "Correlation between life expectancy, fertility rate and population of some world countries (2010)";
$GETlabel = "'ID'";
$GETvalue = "Life Expectancy,Fertility Rate,'Region',Population";
$GETdata = ",['CAN',80.66,1.67,'North America',33739900],['DEU',79.84,1.36,'Europe',81902307],['DNK',78.6,1.84,'Europe',5523095],['EGY',72.73,2.78,'Middle East',79716203],['GBR',80.05,2,'Europe',61801570],['IRN',72.49,1.7,'Middle East',73137148],['IRQ',68.09,4.77,'Middle East',31090763],['ISR',81.55,2.96,'Middle East',7485600],['RUS',68.6,1.54,'Europe',141850000],['USA',78.09,2.05,'North America',307007000]";
$mg=$GETdata;
if (!isset($_GET['data']) && !isset($_POST['data']) && $mg == $GETdata && strpos($_SERVER['QUERY_STRING'],"title=") !== false) {
$bbits = explode("data=", file_get_contents('php://input'));
$GETtitle = str_replace("\\'", "'", urldecode(explode('&',explode("title=", $_SERVER['QUERY_STRING'])[1])[0]));
$GETlabel = str_replace("\\'", "'", urldecode(explode('&',explode("label=", $_SERVER['QUERY_STRING'])[1])[0]));
$GETvalue = str_replace("\\'", "'", urldecode(explode('&',explode("value=", $_SERVER['QUERY_STRING'])[1])[0]));
if (sizeof($bbits) > 1) {
$GETdata = str_replace("\\'", "'", urldecode(explode('&',$bbits[1])[0]));
} else {
$GETdata = "";
}
}
… which we discovered today worked for the $_GET[] bit but not for the $_POST[] nor php://input bits on iOS mobile platform web browsers … and so today’s guinea pig work is working it so that … - PHP or HTML (supervisor) combination of non-“data*” named arguments transferred via $_GET[] (or $_SERVER[‘QUERY_STRING’] off the ? and & non-“data*” arguments of a form action=[URLPlusArguments] usage) ? and & argument calls (via HTML form enctype=application/x-www-urlencoded method=POST action=[(Google Chart interfacing) PHP]?title=etcetera) and $_POST[] (or php://input, or a blank such result then uses parent.document.getElementById(‘data’).value) “data*” arguments via HTML input “id=data name=data type=hidden” elements of a form enctype=application/x-www-urlencoded method=POSTed data …
//
// ... This scenario above results in $GETdata=""; // from that last code block above ... and so, then, further down ...
//
echo ' function drawChart() { ' . "\n";
if ($GETdata == "") {
echo ' var wert="data=google.visualization.arrayToDataTable([ ' . ' [' . $GETlabel . ',' . $GETval . ']"; ' . "\n";
echo " wert+=parent.document.getElementById('data').value.replace(/\~/g,\"'\").replace(/\'\'\'\'/g,\"''\"); " . "\n";
echo ' wert+=" ])";' . "\n";
echo ' eval(wert); ' . "\n";
} else {
echo ' data = google.visualization.arrayToDataTable([ ' . "\n";
echo " [" . $GETlabel . "," . $GETval . "] \n";
echo str_replace("''" . "''", "''", str_replace("~", "'", $GETdata));
echo " ]);\n";
}
echo " var options = { \n";
if (isset($hdgs[3])) {
echo " title: '" . $GETtitle . "', \n";
echo " hAxis: {title: '" . $hdgs[0] . "'}," . " \n";
echo " vAxis: {title: '" . $hdgs[1] . "'}," . " \n";
echo " bubble: {textStyle: {fontSize: 11}} \n";
} else {
echo " colorAxis: {colors: ['yellow', 'red']} \n";
}
echo " }; \n";
… which we discovered today worked for the $_GET[] bit but not for the $_POST[] nor php://input bits, but did for the parent.document.getElementById(‘data’).value idea on iOS mobile platform web browsers … and if cornered into the future we are yet to resort to … - System of PHP calls that allow for IP based flat file naming convention messaging to send the “data*” data across (probably with the $_GET[] “non-data*” existant arrangements)
Software wise …
- supervisor CSV to Bubble Chart csv_to_bubblechart.htm‘s live run link web application changed this way … calls and uses …
- external Javascript csv_to_bubblechart.js changed this way … and called as an HTML iframe “child” (via HTML form target=[nameOfIframe] where at the “child” parent.document.getElementById(‘data’) can be accessed) …
- Google Chart Bubble Chart interfacing bubble_chart.php changed this way
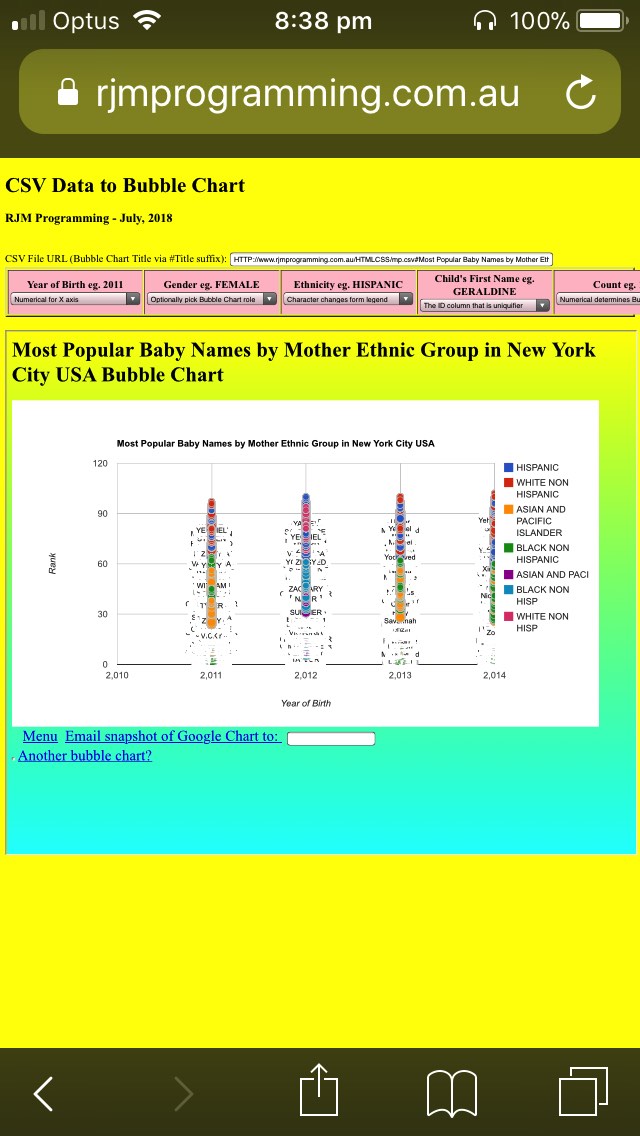
Previous relevant Google Chart Bubble Chart via CSV Primer Tutorial is shown below.
The Google Chart Bubble Chart is a great tool to show correlations, and we’ll get more on that soon, but today, we wanted to use it to display some more United States data resource website data.gov derived data regarding “First Names of Babies in New York from 2011 to 2014″, as you can see happening in today’s tutorial picture.
Google Chart Bubble Charts can handle 5 data properties as per …
- ID (could be character data) … uniquifier
- X position on X axis
- Y position on Y axis
- Legend (character data, the different values of, can form the Bubble Chart legend)
- Sizer numerical value affects diameter of Bubble
… for each data point. Later, in today’s CSV to Bubble Chart csv_to_bubblechart.html‘s live run link web application these data property choices make up the options of HTML select (dropdown) elements associated with each CSV (ie. comma separated values format) column where the user can assign a CSV column with a Bubble Chart “data property” role, and so give the web application a means by which to create the Bubble Chart, created after 5 of these dropdowns are given values.
A CSV file URL completes the user data requirements here. We thank this useful link, thanks, for good Ajax Javascript code to avoid a CSV being downloaded (as happens a lot when setting a CSV as an HTML iframe element ‘src’ property value).
The external Javascript today is csv_to_bubblechart.js completing the supervisory code team for the HTML iframe child Google Chart Bubble Chart interfacing bubble_chart.php changed this way for today’s work.
You can enter your own data here or simulate today’s tutorial picture. There’s more to work on here, we’re thinking, and we hope you find this interesting.
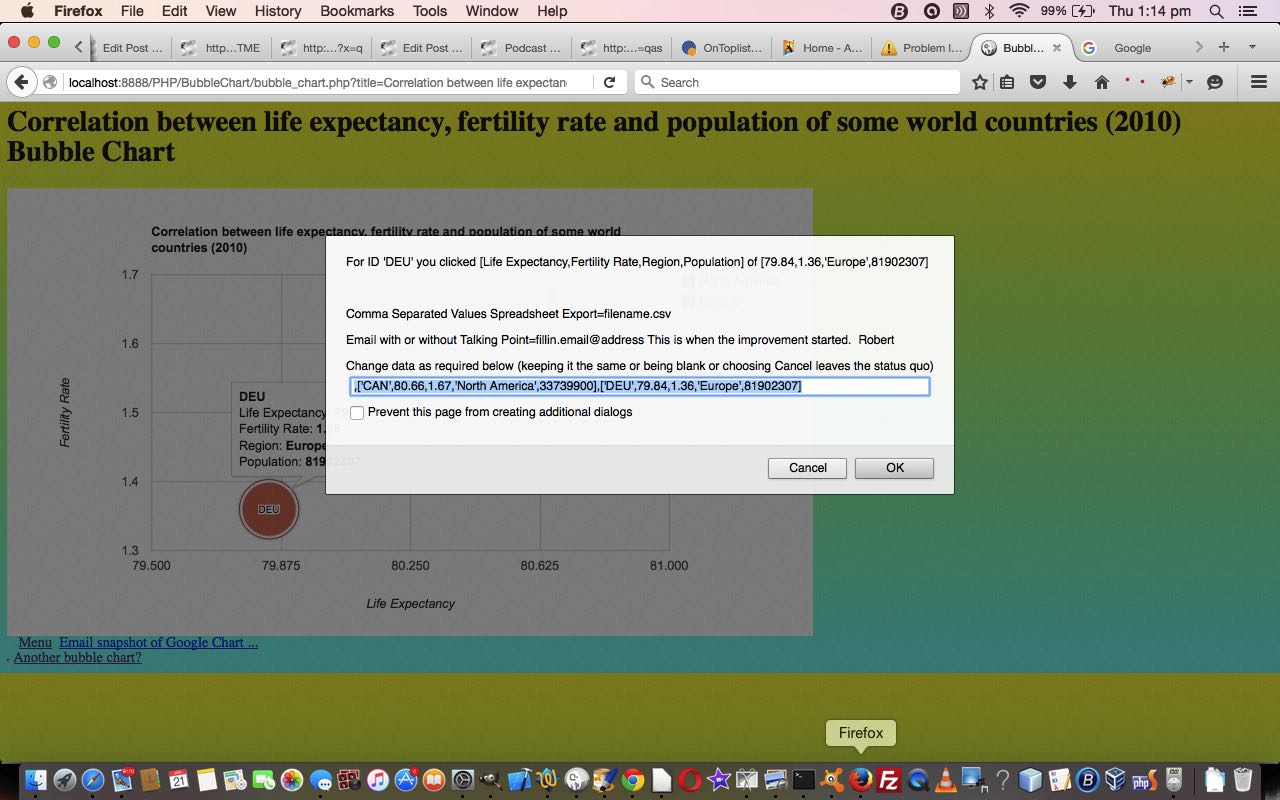
Previous relevant Google Chart Bubble Chart Select Event Primer Tutorial is shown below.
Maybe you tried yesterday’s Worldbank data web application (via PHP Worldbank Growth of Merchandise Trade Tutorial) on a mobile device and tried to zero in on a bubble … zero, bubble … guess you had to be there … and got so disappointed with the “dead fish” response that you ignored the vegemite sandwich for lunch, which caused a butterfly in Brazil to heave a huge sigh … the world headlines followed … but you have my complete discretion on this!
Anyway … for those inquisitive mobile users out there interested in Worldbank trade figures … please, not all at once … let’s get Google Chart Bubble Charts working for their Select event, which is like a mobile touch event, while not interfering with the usual vegemite eating habits of your average laptop user … vege UP . vege DOWN . my body is a wigwam . my body is a teepee . aside (to gobsmacked audience with mouths open 😲): “patently they’re twoo tentsse”.
Software wise our new Google Chart Bubble Chart (Select event) integration involved …
- bubble_chart.php changes (to cater for select event (mobile touch) functionality) and live run link
- growth_of_merchandise_trade.php changes (to cater for select event (mobile touch) functionality) and live run link for yesterday’s web application
Link to Google Chart Tools “spiritual home” … via Google.
Link to Google Chart Bubble Charts information … via Google.
This extra ‘select’ event functionality, available via the suffix “&onclick=y” applied to the Google Chart Bubble Chart title, flows on directly to the iPad iOS App we created and talked about, last, with Xcode Swift iOS Application End Game Primer Tutorial.
So please try creating your own emailable Google Chart live run for …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.