Whenever, at this web blog, we, with our web applications, turn our attention to the “sharing” mechanisms of that web application, do you find the cross-browser and cross-platform issues quite frustrating? Well, join the queue. Though, you’d expect the part of the web application that “interfaces” to the outside world would be the most “iffy” “cross” part of the project.
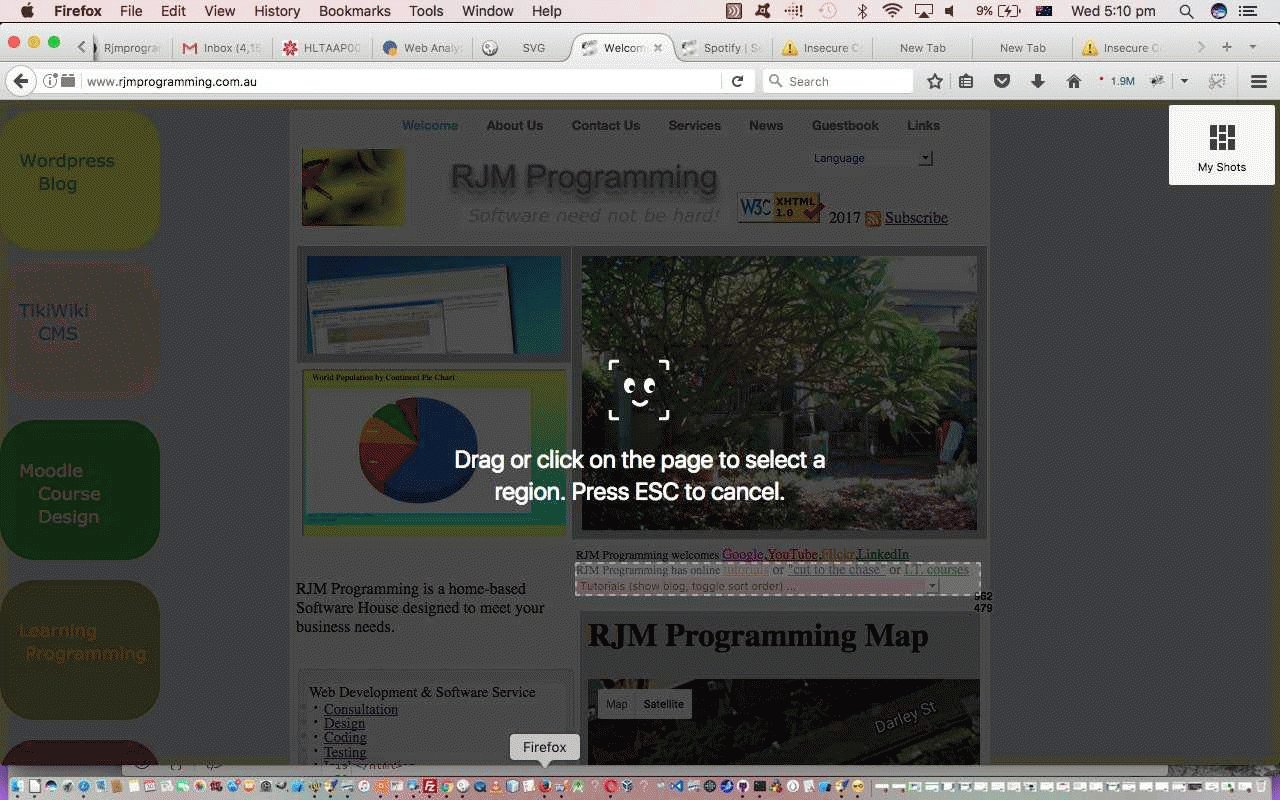
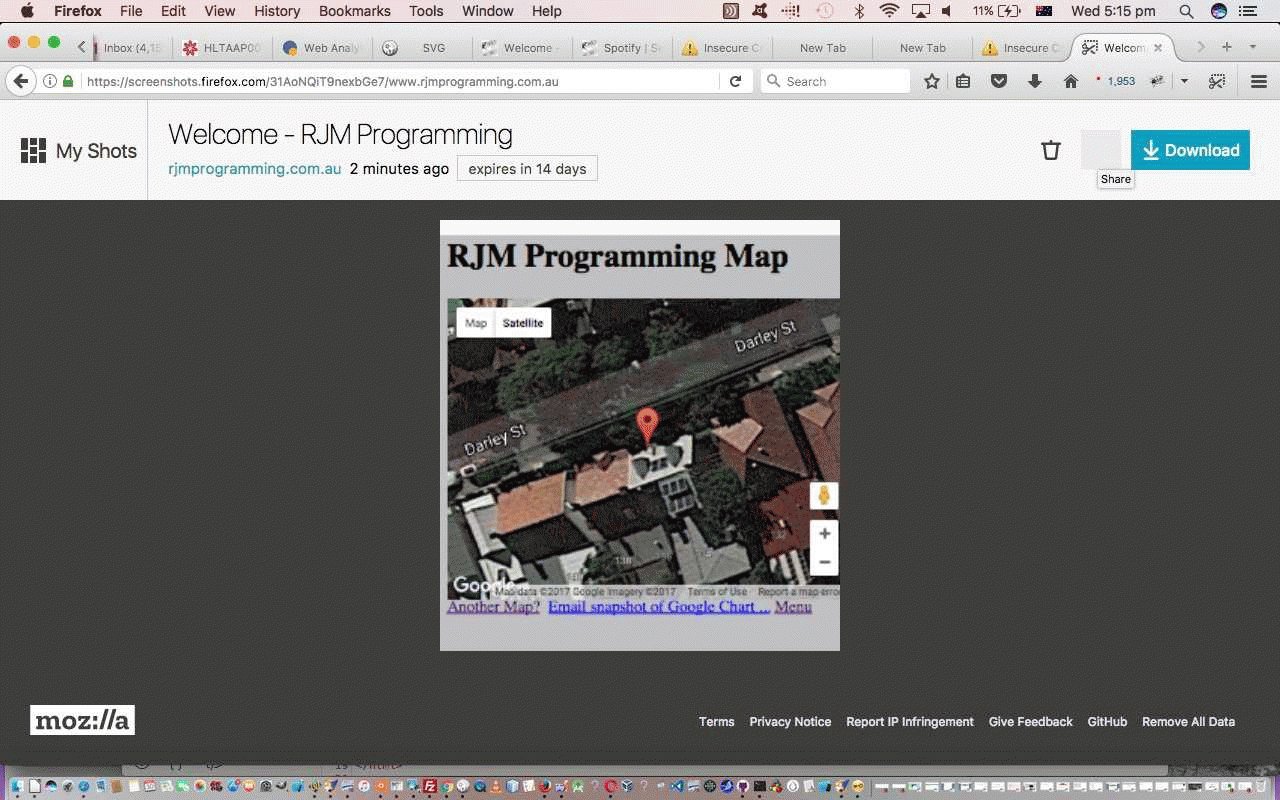
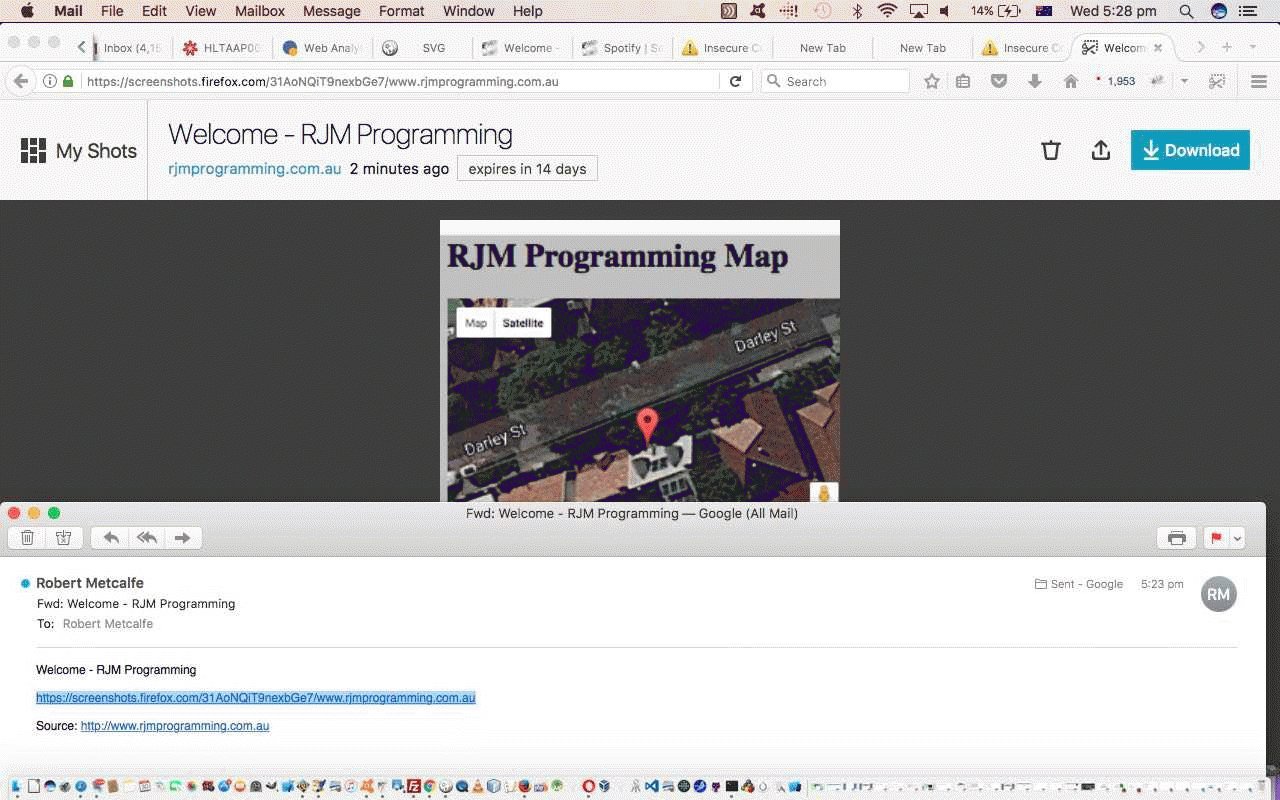
But what if the issue is worked the other way around, and the web browser’s own functionality can help out. Queue a great new beta test piece of software from the Firefox web browser called My Shots, for us under a Mac OS X operating system. My Shots allows the user to cut out parts of a webpage using Firefox and share that “cut-out” in a variety of “sharing” options, including our favourite, email. You can also download to your local device or computer hard disk, should you prefer.
We’ve seen these web browser products before. Remember the previous Microsoft Edge Web Notes Primer Tutorial talking about the Windows Microsoft Edge web browser’s Web Notes add-on, performing similar functionality.
Today we give it a road test and show you a snippet of the action with today’s homegrown animated GIF. As you might glean, watching this, when the web browser gets in on the act, it slices through some of the difficulties of developing web applications to satisfy every environment, a difficult thing to achieve in the sharing aspects to their workings.
Also remember that there are …
- a right button (Windows) or two finger gesture (Mac OS X) Firefox web browser HTML element click “Take Screenshot” method … along with …
- a Firefox web browser top menu “My Shots” (scissors) icon
… FireFox “My Shots” access routes for this functionality.
Previous relevant Microsoft Edge Web Notes Primer Tutorial is shown below.
The Microsoft Edge web browser looks like a great new web browser choice to us. Generally speaking it feels less cluttered up the top, where the URL address bar is, which is a welcome change we think. We think the same way at WordPress 4.1.1’s Microsoft Edge Web Notes Primer Tutorial.
That’s not to say there is not the usual functionality, plus what caught our eye as particularly useful in a Windows web browser … a piece of functionality called Web Notes that you can read more about here and which we’d like to quote from below …
Microsoft Edge is the only browser that lets you take notes, write, doodle, and highlight directly on webpages. Then you can save and share your handiwork in all the usual ways.
This explains this great functionality well. Just even to be surfing the net and using Web Notes to copy the image talking points to use, perhaps, as attachments in emails may prove the adage “every picture’s worth a thousand words” for you too, as a communications tool.
A lot of the tutorial pictures today, all regarding Microsoft Edge web browser work, relate to Views from space: The beautiful patterns of planet Earth should you be interested.
And so we think those Windows 10 users out there should be getting into this very useful tool … Microsoft Edge.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.