Yesterday’s Canvas Annotations and Datetime or Number Sequences Tutorial was a basis to launch into some Annotation Sequences that can go beyond the 0 to 127 ascii values, into the “Wooooorrrrrlllllddddd of Emoji” and “HTML Entities” and “Unicode Characters”. So far with emoji work we’ve never tried to map “HTML Entity Names” to a “String CodePoint“. What do we mean here by “HTML Entity Names”? We mean a classification noting how HTML Entities like …
| Character | Description | Entity Number … can have an … | Entity Name … sometimes |
|---|---|---|---|
| & | Ampersand | & | & |
| > | Greater than | > | > |
| < | Less than | < | < |
… just to name some of the really commonly used ones, at least around here. But there are lots of them and we thank the great Freeformatter website for Complete list of HTML entities – FreeFormatter.com as a great resource.
As you might imagine, not every HTML Entity you can think of has a corresponding HTML Entity Name like this, so in our extension of external Javascript logic of world.js (again used in Annotations part of feedback web application) we allow the user to enter the integer of the String CodePoint (the function String.fromCodePoint() references (and just quietly you can compose your own composite emoji type by including a decimal place like “127462.127482” for the Australian flag 🇦🇺 as an example)) that can be used to display in the Feedback canvas your emoji characters.
The conduit by which we make the HTML Entity Name parts of the new “c” format functionality happen is via some new html_entity_name_to_codepoint.php which is contacted by our external Javascript via new Ajax and FormData object logic you can see two new Javascript functions for below …
function ajaxEntityIt(inval) {
if (inval != '') {
ourfdstart=inval;
}
var lastxinc=eval(eval(x - lastx) / eval(-1 + eval(ourfdnumber)));
var lastyinc=eval(eval(y - lasty) / eval(-1 + eval(ourfdnumber)));
if (('' + ourfdstart).trim() != '') {
for (var thisij=1; thisij<ourfdnumber; thisij++) {
context.font = document.getElementById('myfont').value;
storecanvascommands("context.font = '" + document.getElementById('myfont').value + "';", false);
context.strokeStyle=document.getElementById('mycolour').value;
storecanvascommands("context.strokeStyle='" + document.getElementById('mycolour').value + "';", false);
if (('' + ourfdstart).indexOf('.') != -1) {
storecanvascommands("context.strokeText(String.fromCodePoint(" + ('' + ourfdstart).replace(/\./g,',') + ")," + lastx + "," + lasty + ");", false);
eval(canvascommands[eval(-1 + canvascommands.length)]);
} else {
context.strokeText(String.fromCodePoint(eval('' + ourfdstart)),lastx,lasty);
storecanvascommands("context.strokeText(String.fromCodePoint(" + ourfdstart + ")," + lastx + "," + lasty + ");", false);
}
lastx+=lastxinc;
lasty+=lastyinc;
if (('' + ourfdinc).replace('0','') != '') {
ourfdstart=eval('' + ourfdstart);
ourfdstart+=eval('' + ourfdinc);
}
}
context.font = document.getElementById('myfont').value;
storecanvascommands("context.font = '" + document.getElementById('myfont').value + "';", false);
context.strokeStyle=document.getElementById('mycolour').value;
storecanvascommands("context.strokeStyle='" + document.getElementById('mycolour').value + "';", false);
if (('' + ourfdstart).indexOf('.') != -1) {
storecanvascommands("context.strokeText(String.fromCodePoint(" + ('' + ourfdstart).replace(/\./g,',') + ")," + lastx + "," + lasty + ");", false);
eval(canvascommands[eval(-1 + canvascommands.length)]);
} else {
context.strokeText(String.fromCodePoint(eval('' + ourfdstart)),lastx,lasty);
storecanvascommands("context.strokeText(String.fromCodePoint(" + ourfdstart + ")," + lastx + "," + lasty + ");", false);
}
}
}
function ajaxEntityNameIt() {
if (ourzhr != null) {
if (ourzhr.readyState == 4) {
if (ourzhr.status == 200) {
ourfdstart=ourzhr.responseText;
ajaxEntityIt('');
}
ourzhr=null;
ourzform=null;
}
}
}
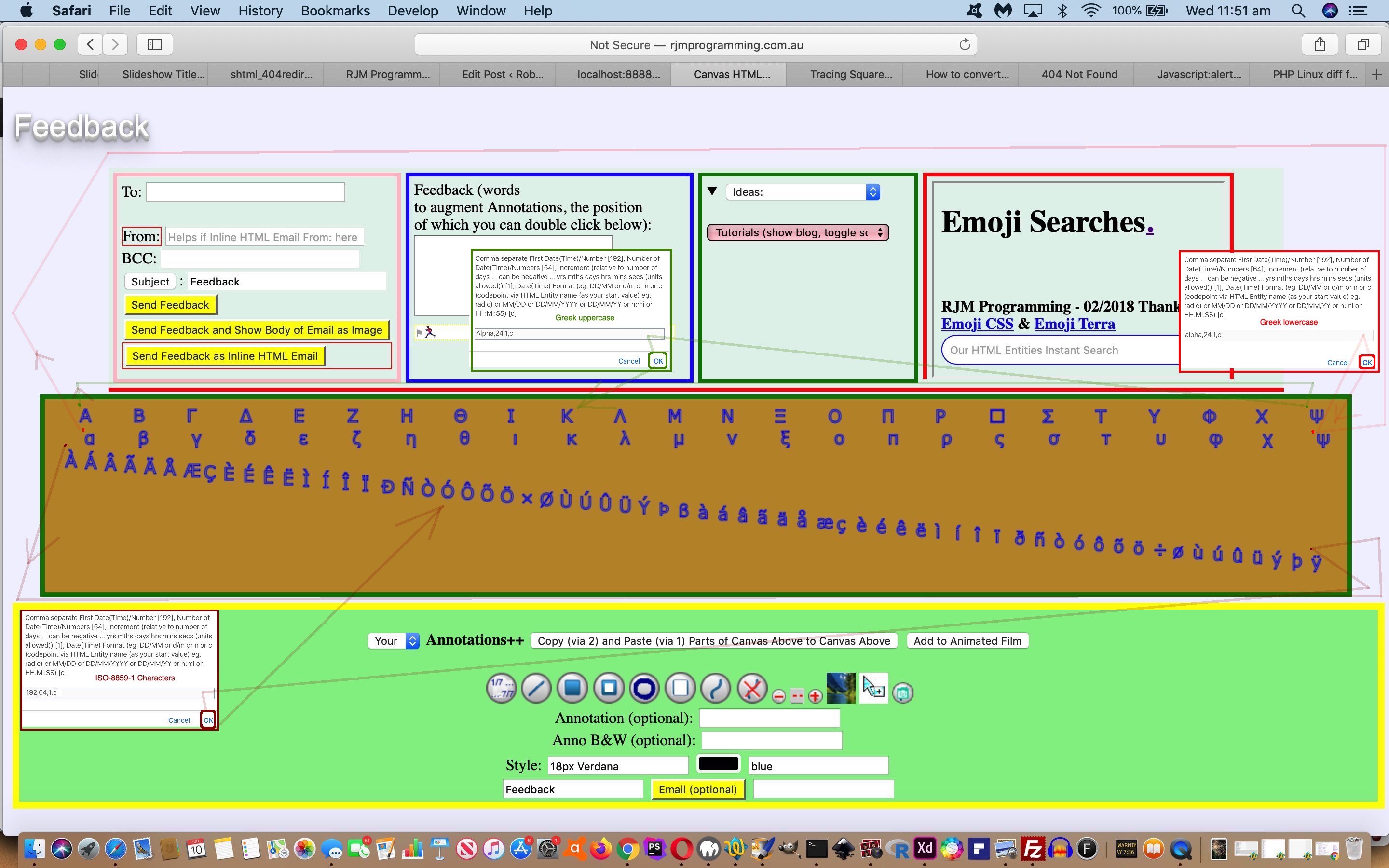
Today’s tutorial picture shows us using this new emoji creation capability for …
- Greek Uppercase via “Alpha,24,1,c”
- Greek Lowercase via “alpha,24,1,c”
- ISO-8859-1 Characters via “192,64,1,c”
… as a sequencing sequence you might say, but the third value can easily be zero (ie. 0) to create a static (ie. repeated) sequence for timesheet requirements like a “tick” (alas, the closest “HTML Entity Name” to tick is “radic” (√) (though “10004” (✔) will look more apt as a “tick”)).
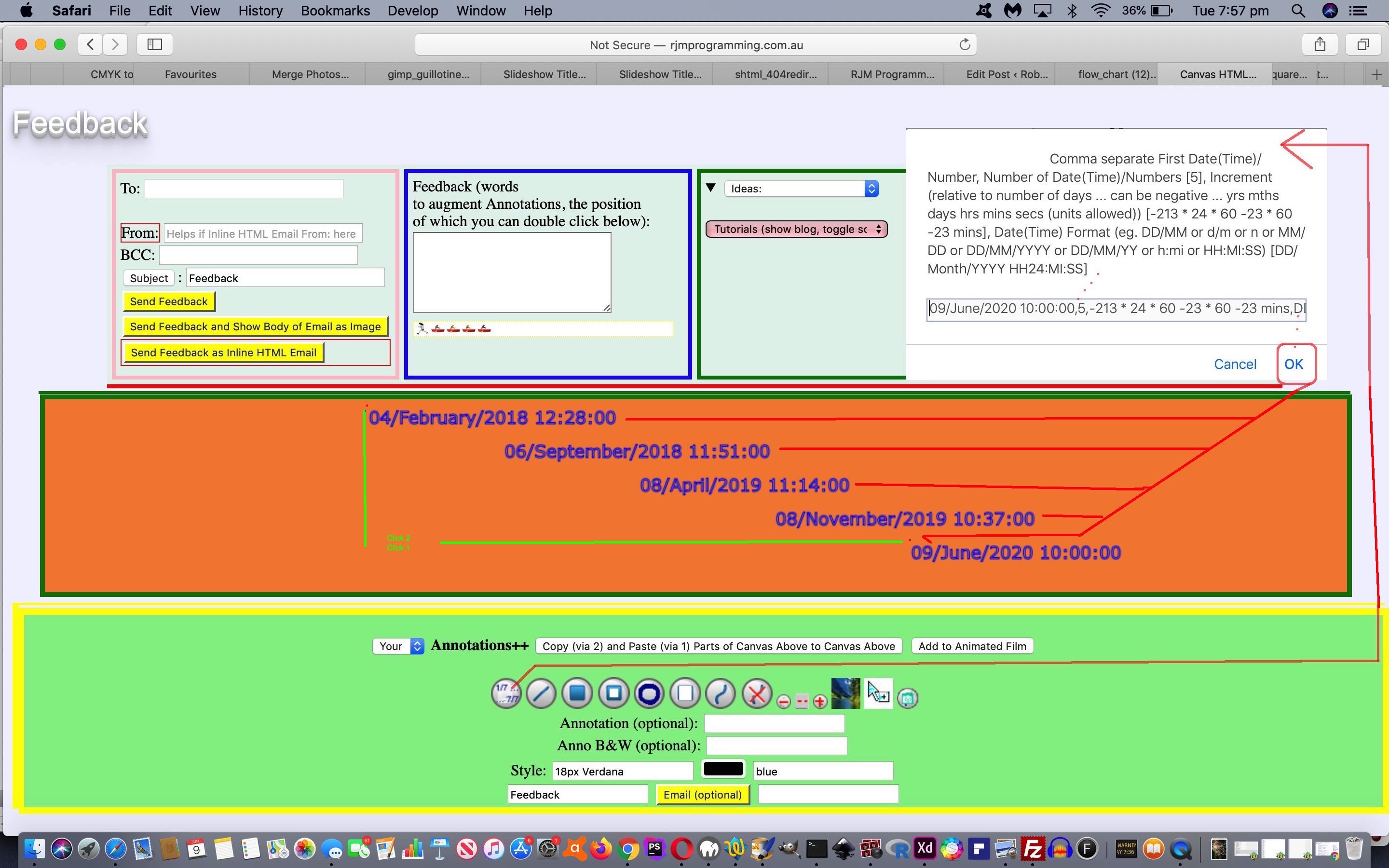
Previous relevant Canvas Annotations and Datetime or Number Sequences Tutorial is shown below.
Today we’ve added some …
- two canvas click based …
- number … or …
- datetime
- sequenced text annotation canvas placements
… and you’ll probably guess the nature of our interest if we direct you to HTML Square Horizontal Rule Image Map Jigsaw Timesheet Tutorial as background reading.
Sequences are that predictable and pleasing thing to many people in mathematics whereby, just as with popular music, somehow you can work out what is coming next. After all, music is all about sequences, with its scales and arpeggios and double stops etcetera.
Requirements of the user are …
- two discrete clicks …
- click new button
 … and …
… and … - filling out the 4 comma separated fields of a Javascript prompt window as per …
- start date or number (latter is format “n” below)
- number of annotations
- increment of annotation values (note in example below how we allowed for eval and added mins (for minutes) units)
- format of annotation that matches format of start date or “n” if number
Try thinking how tedious it would have been to space nicely and write out the 5 annotation texts of today’s tutorial picture as opposed to the Javascript prompt answer (after the two positional canvas clicks) …
09/June/2020 10:00:00,5,-213 * 24 * 60 -23 * 60 -23 mins,DD/Month/YYYY HH24:MI:SS
To add this new functionality into the changed external Javascript world.js (used in Annotations part of feedback web application) what was needed?
- add new button via Javascript codeline …
hstuff+=" <img src='//www.rjmprogramming.com.au/MarkItUp/sequence.png' onclick=' dosequence(); ' alt='Sequence' title='Sequence'></img>";
- add one new Javascript “function dosequence()” as you can glean via the “changed external Javascript” link above
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.



 … and …
… and …
