It’s 2022 as we write this blog post and these days your macOS operating systems no longer present you with the chance to create desktop shortcuts that run a program with user defined arguments. But there is still Apple Script as a possible methodology we can use, via the Apple Script …
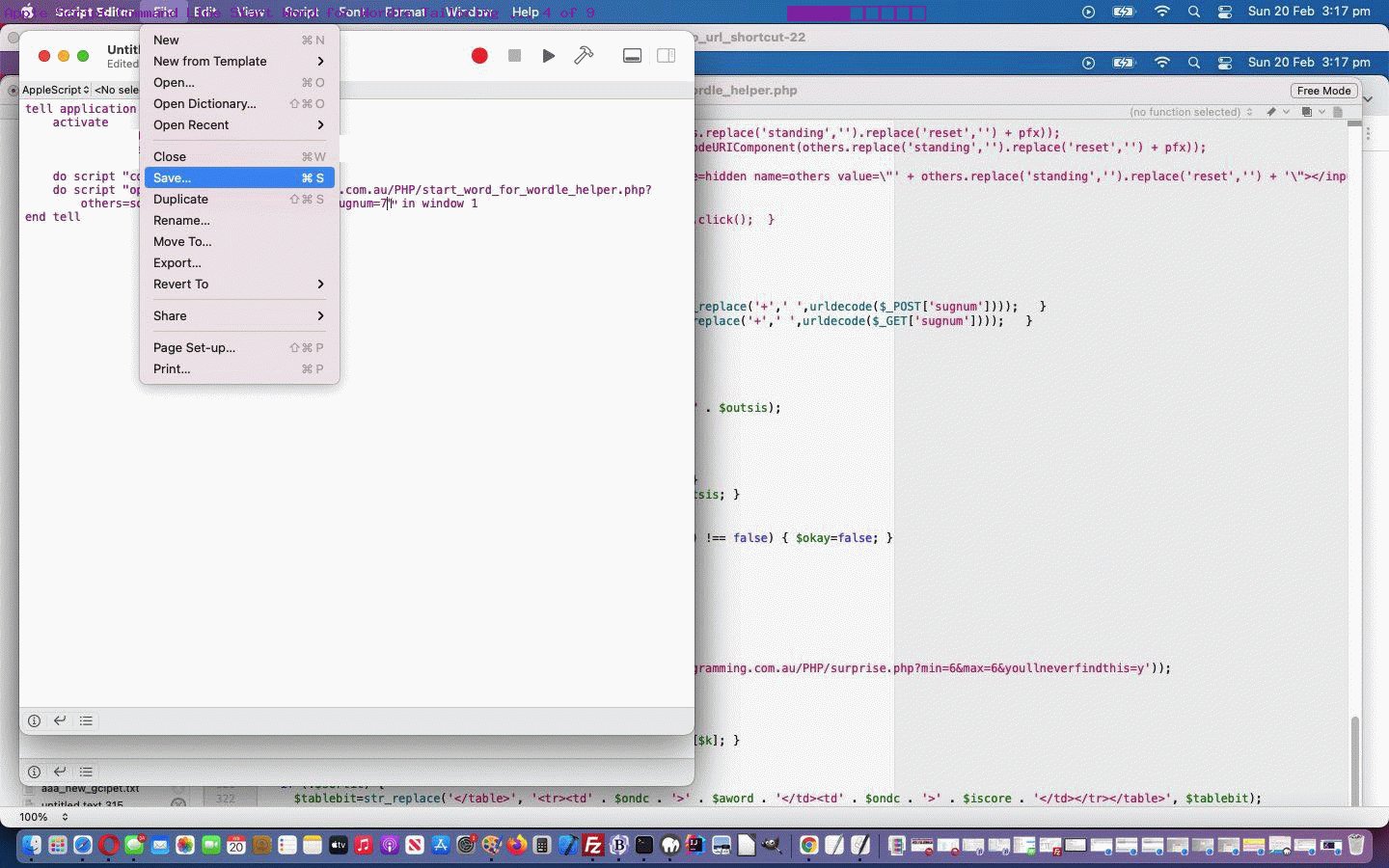
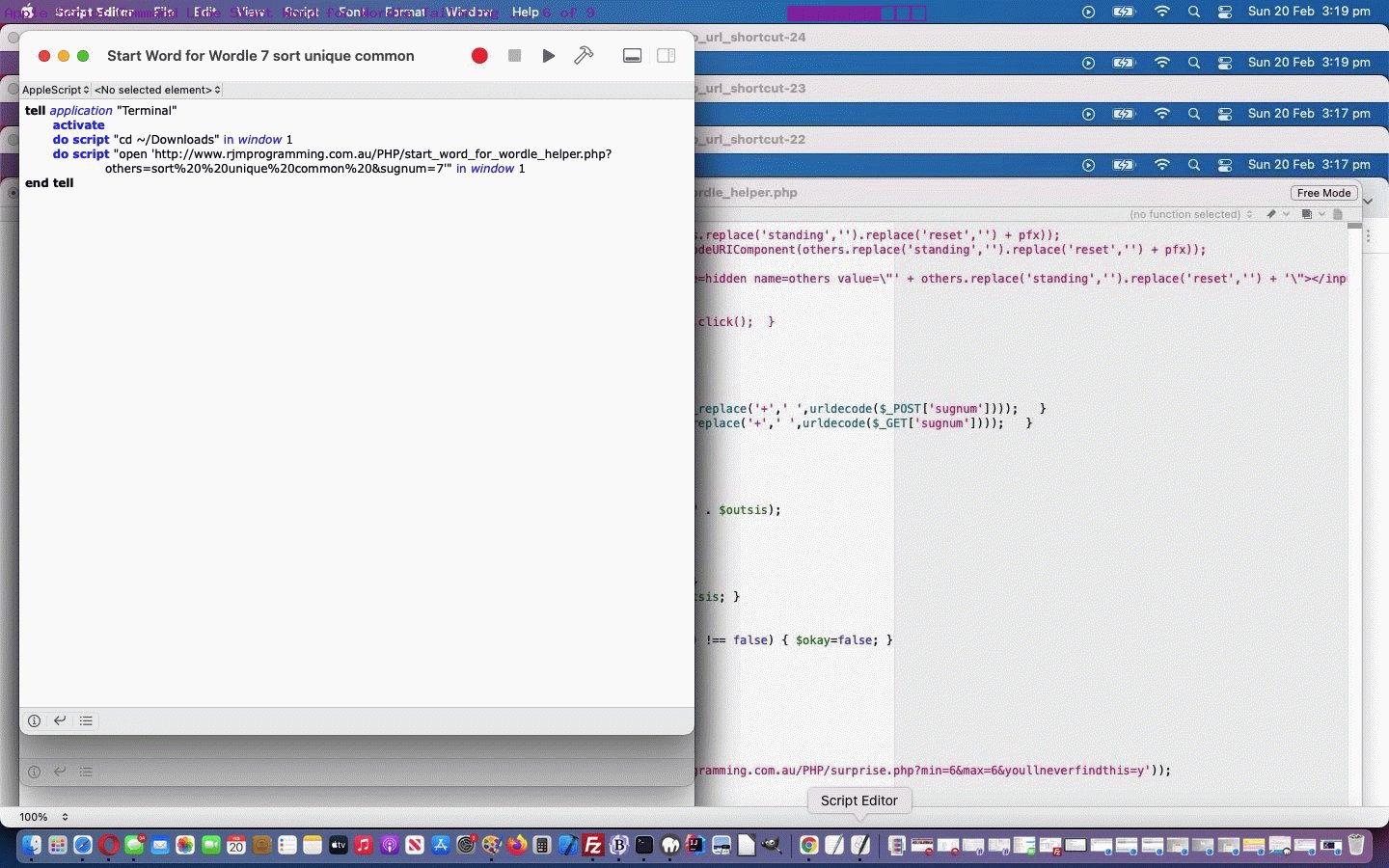
tell application "Terminal"
activate
do script "cd ~/Downloads" in window 1
do script "open 'HTTP://www.rjmprogramming.com.au/PHP/start_word_for_wordle_helper.php?others=sort%20%20unique%20common%20&sugnum=7'" in window 1
end tell
… we got great help, thanks, in writing, that …
- starts Applications -> Utilities Terminal application … and then it does not matter, especially, but we …
- change directory to the user’s Downloads folder … and then …
- issue the command line command …
open 'HTTP://www.rjmprogramming.com.au/PHP/start_word_for_wordle_helper.php?others=sort%20%20unique%20common%20&sugnum=7'
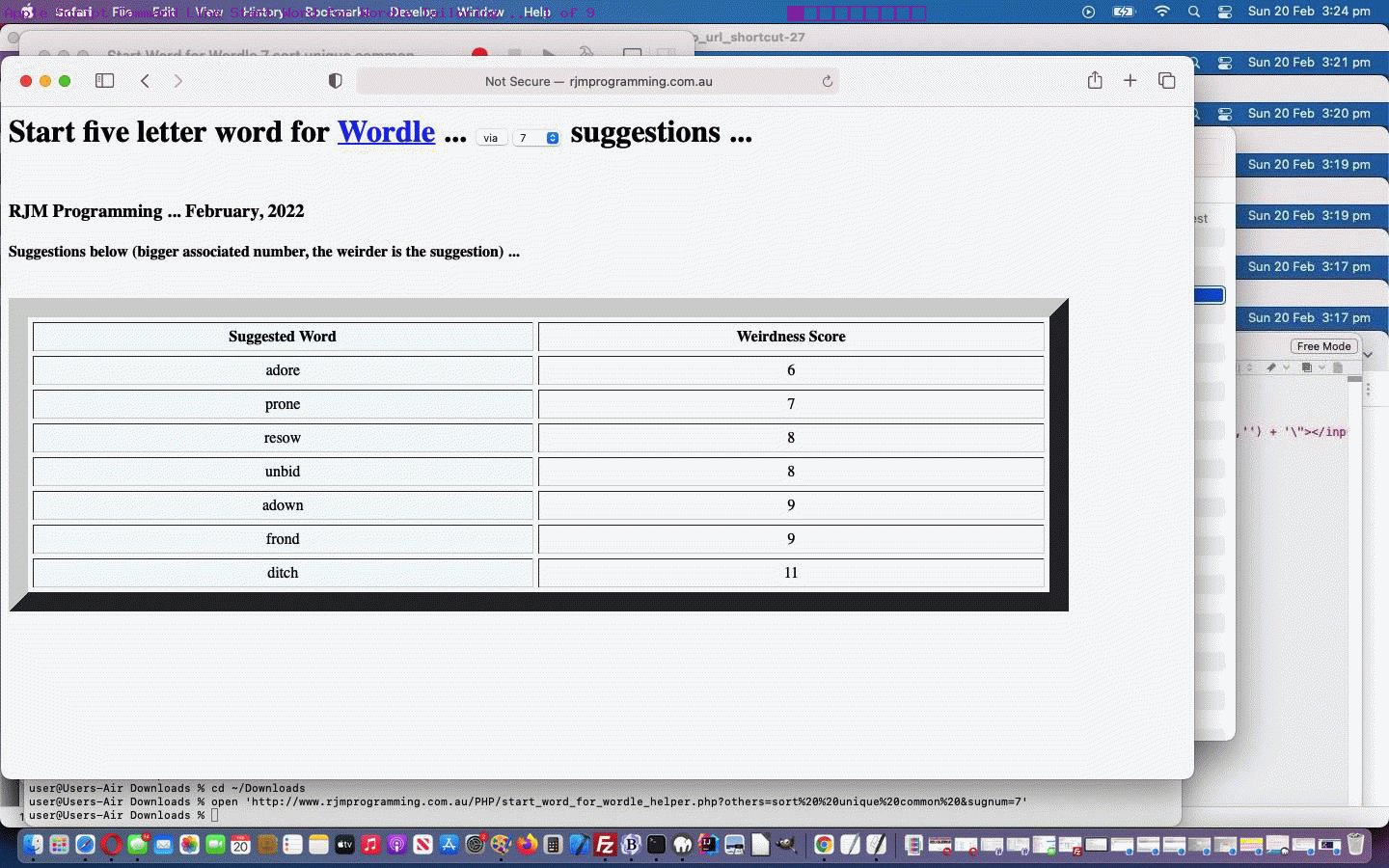
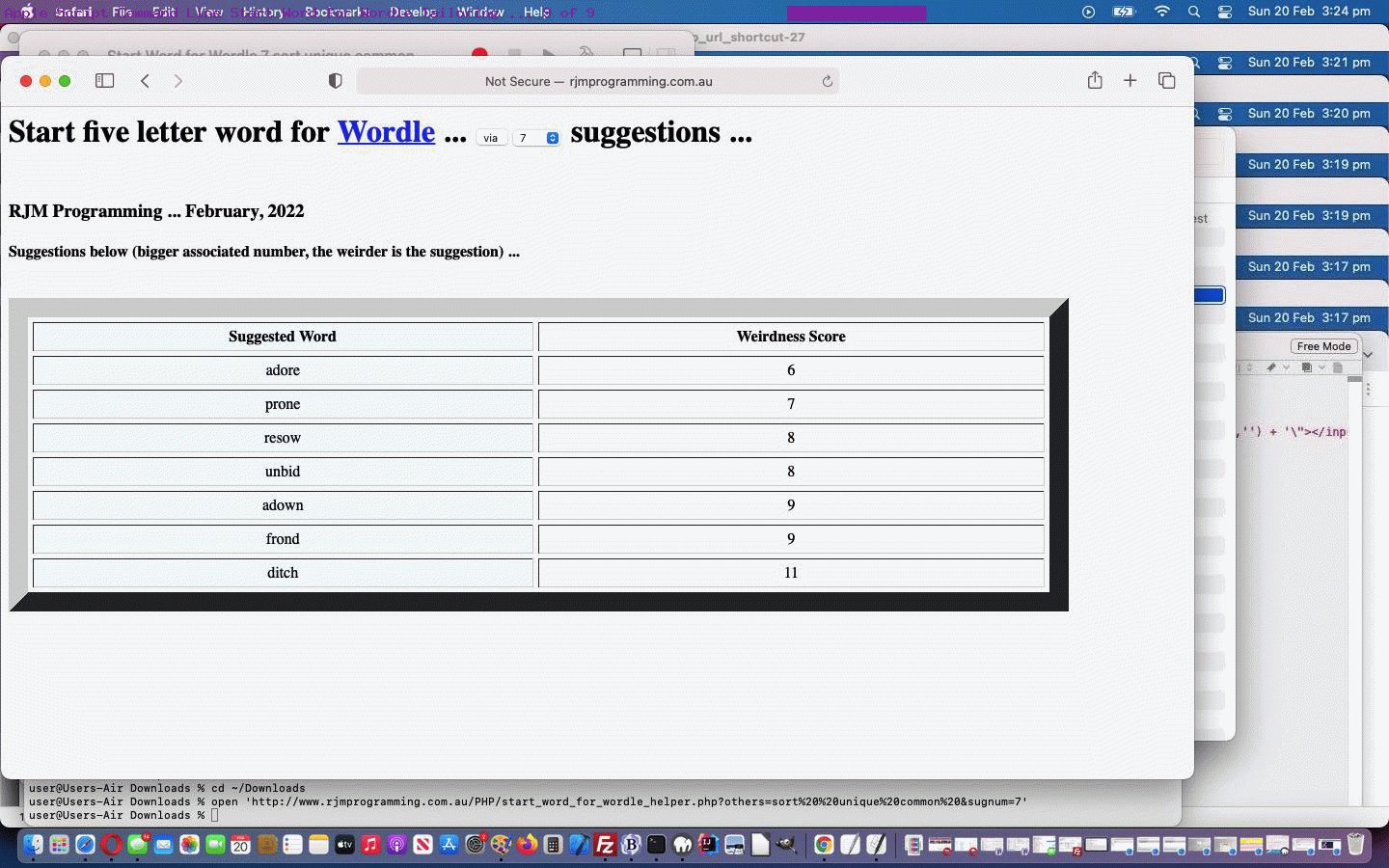
… to open the same web application as for yesterday’s Start Word Suggestions for Wordle Intersessional Tutorial to tailor a set of “Start Word for Wordle” words
We saved the Apple Script above to our ~/Desktop desktop ready to execute and be in the Apple Script environment, as you run the Apple Script that opens the web application. We hope this interests some macOS users, now or into the future.
Previous relevant Start Word Suggestions for Wordle Intersessional Tutorial is shown below.
Yesterday’s English Word Guessing Game Intranet Tutorial‘s use of window.localStorage methodologies got us rethinking the “Start Word for Wordle” ideas in the recent Start Word Suggestions for Wordle Sort Tutorial‘s web application.
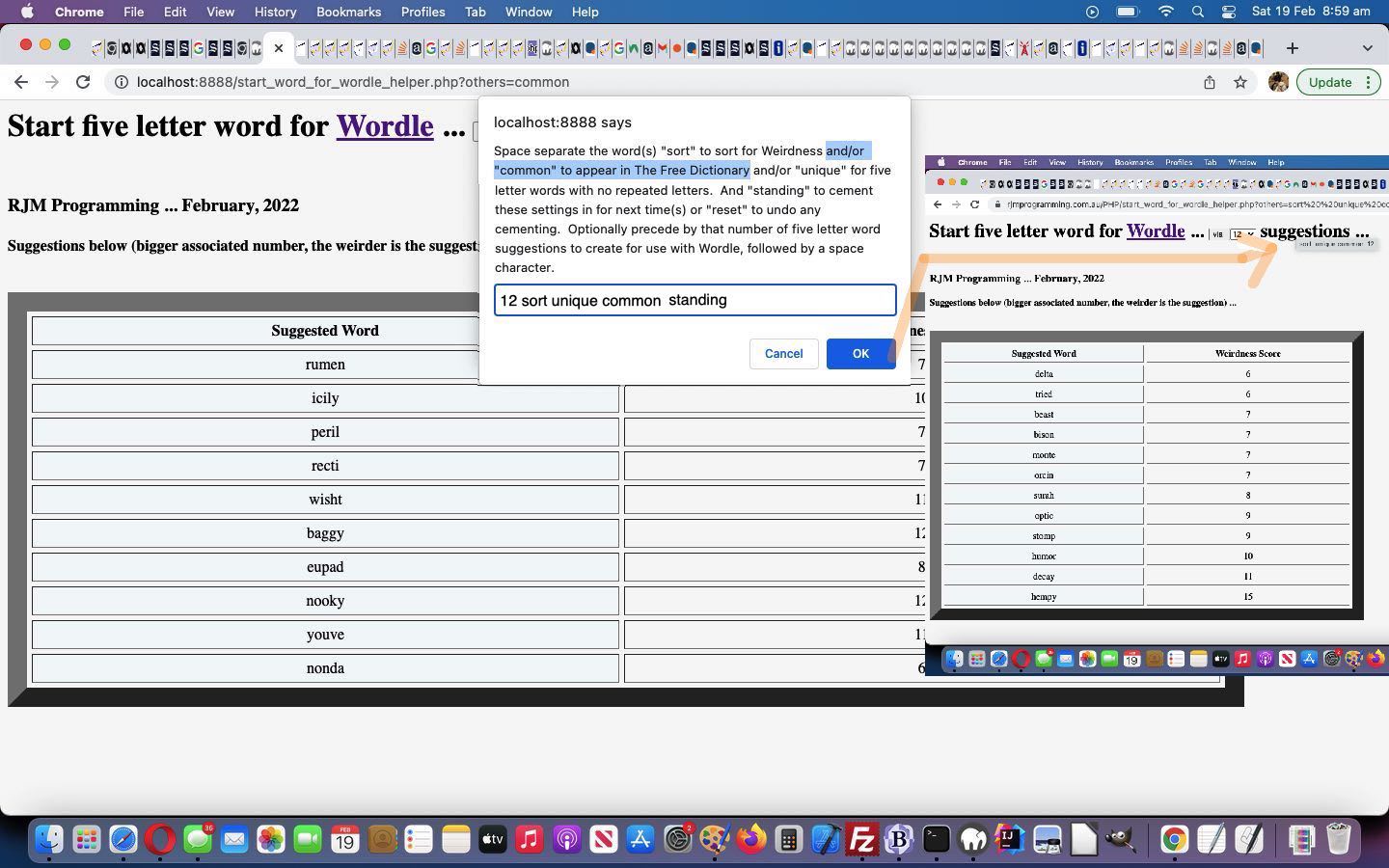
Those, again, Javascript prompt window driven user interactions, are a tad annoying to handle, but if they could be “standing order”ised then that might help. Here we need to store the setting in the web browser, hence the use of HTTP Cookies or window.localStorage (or window.sessionStorage).
Along the way, we wanted to offer another option, “common”, to be a user definable setting saying that words suggested would have to be “ridgy didge” in The Free Dictionary, thanks, lexicon.
Getting this going, we realized this might take longer, and when the word “longer” comes into play, we (tend to) think (as you would) …
document.body.style.cursor='progress';
… to signal to the user that processing may take some time. And for the first time we can remember, we were interested in floating to the right of that “spinning ball” progress cursor some reason for the wait, that being a (most likely rearranged) version of the Javascript prompt window entry the user made.
At the Javascript function onl() document.body “onload” event logic, changes made augment the new “just before </body>” <div id=cwords></div> initially static HTML element …
<?php echo ”
var pointerX = -1;
var pointerY = -1;
function pointerCheck() {
if (pointerX != -1) {
document.getElementById('cwords').style.position='absolute';
document.getElementById('cwords').style.top='' + eval(0 + eval('' + pointerY)) + 'px';
document.getElementById('cwords').style.left='' + eval(30 + eval('' + pointerX)) + 'px';
document.getElementById('cwords').style.zIndex='99';
document.getElementById('cwords').style.backgroundColor='orange';
document.getElementById('cwords').innerHTML=document.getElementById('lsbits').title;
}
}
function onl() {
if (('' + localStorage.getItem('start_word_for_wordle_helper')).replace(/^null$/g,'') != '') {
document.getElementById('lsbits').title=decodeURIComponent(localStorage.getItem('start_word_for_wordle_helper')).replace('&sugnum=',' ').replace(encodeURIComponent('&sugnum='),' ');
if (document.URL.indexOf('others=') == -1) {
document.body.style.cursor='progress';
document.onmousemove = function(event) { // thanks to https://www.codegrepper.com/code-examples/javascript/get+cursor+position+javascript
if (event.clientX || event.clientY) {
pointerX = event.clientX;
pointerY = event.clientY;
} else {
pointerX = event.pageX;
pointerY = event.pageY;
}
};
setInterval(pointerCheck, 1000);
location.href=(document.URL + '&others=' + (localStorage.getItem('start_word_for_wordle_helper'))).replace('.php&','.php?').replace(encodeURIComponent('&sugnum='),'&sugnum=');
}
}
if (window.self !== window.top) {
document.body.innerHTML = ('' + document.body.innerHTML).replace(/h1/g, 'h2');
}
makesortable();
}
“; ?>
… help make this happen.
All this can give the changed start_word_for_wordle_helper.php live run an intersessional personalization feel to it.
Previous relevant Start Word Suggestions for Wordle Iframe Tutorial is shown below.
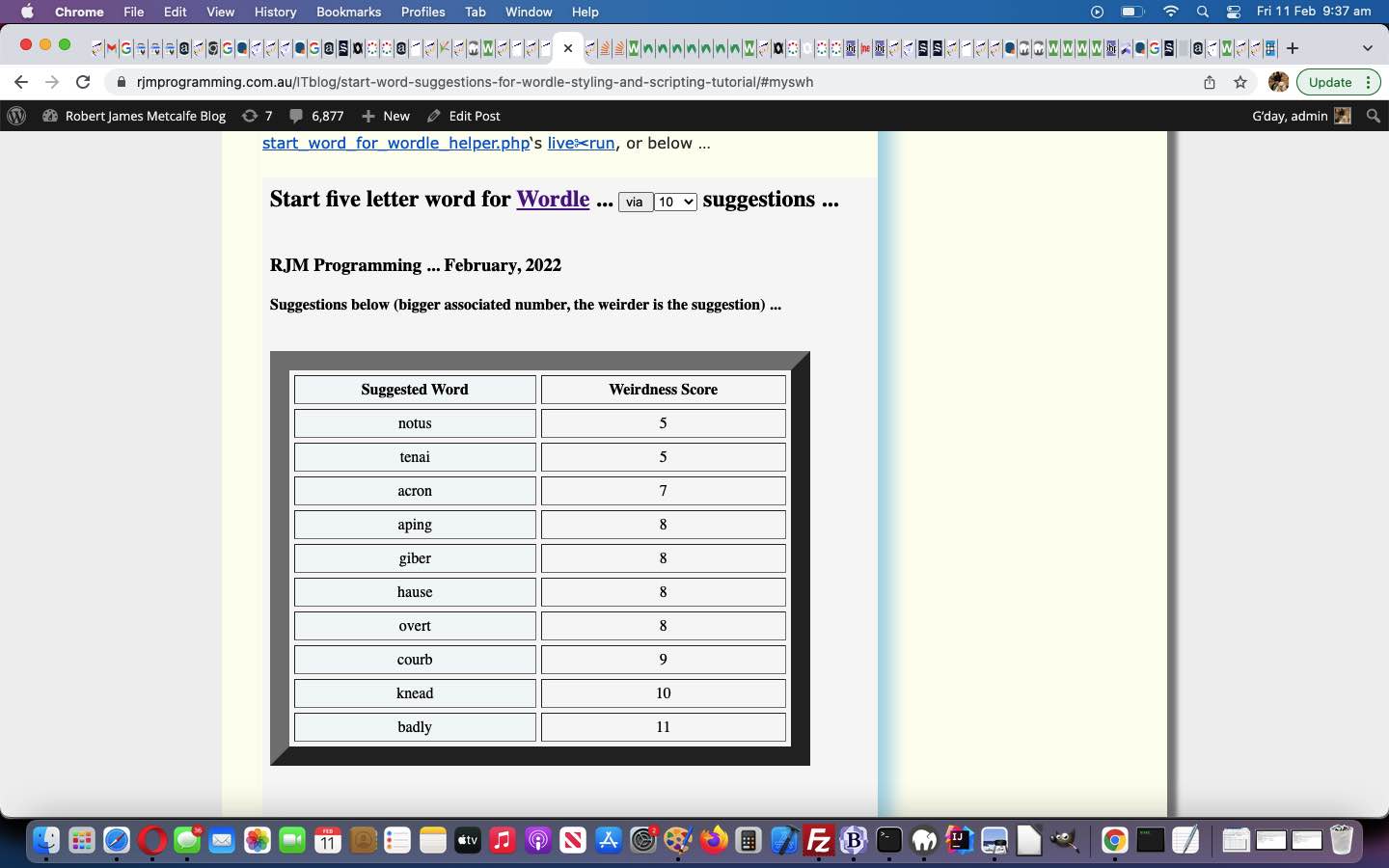
Yesterday’s Start Word Suggestions for Wordle Styling and Scripting Tutorial‘s presentation used a hashtag navigation link, “or below“, to take the user to an HTML iframe hosted execution of our current web application of interest. Sometimes in such a scenario, you might be dealing with a vastly reduced width and/or height to work with, and find your presentation to this iframe appears a bit too wide or too high. And so, today, we outline an idea or two about how to handle that.
- decide on a strategy for “iframe” modus operandi CSS styling improvement or HTML design improvement or Javascript DOM dynamic styling improvement … we’ve decided, today …
- for “iframe” modus operandi we want to reduce width by turning the “h1″ element into an “h2″ element … which amounts to an HTML design improvement implemented via a Javascript DOM action conduit, as per …
- decide on an intervention point for that Javascript DOM action conduit … you guessed it … document.body onload event as the webpage loads …
<?php
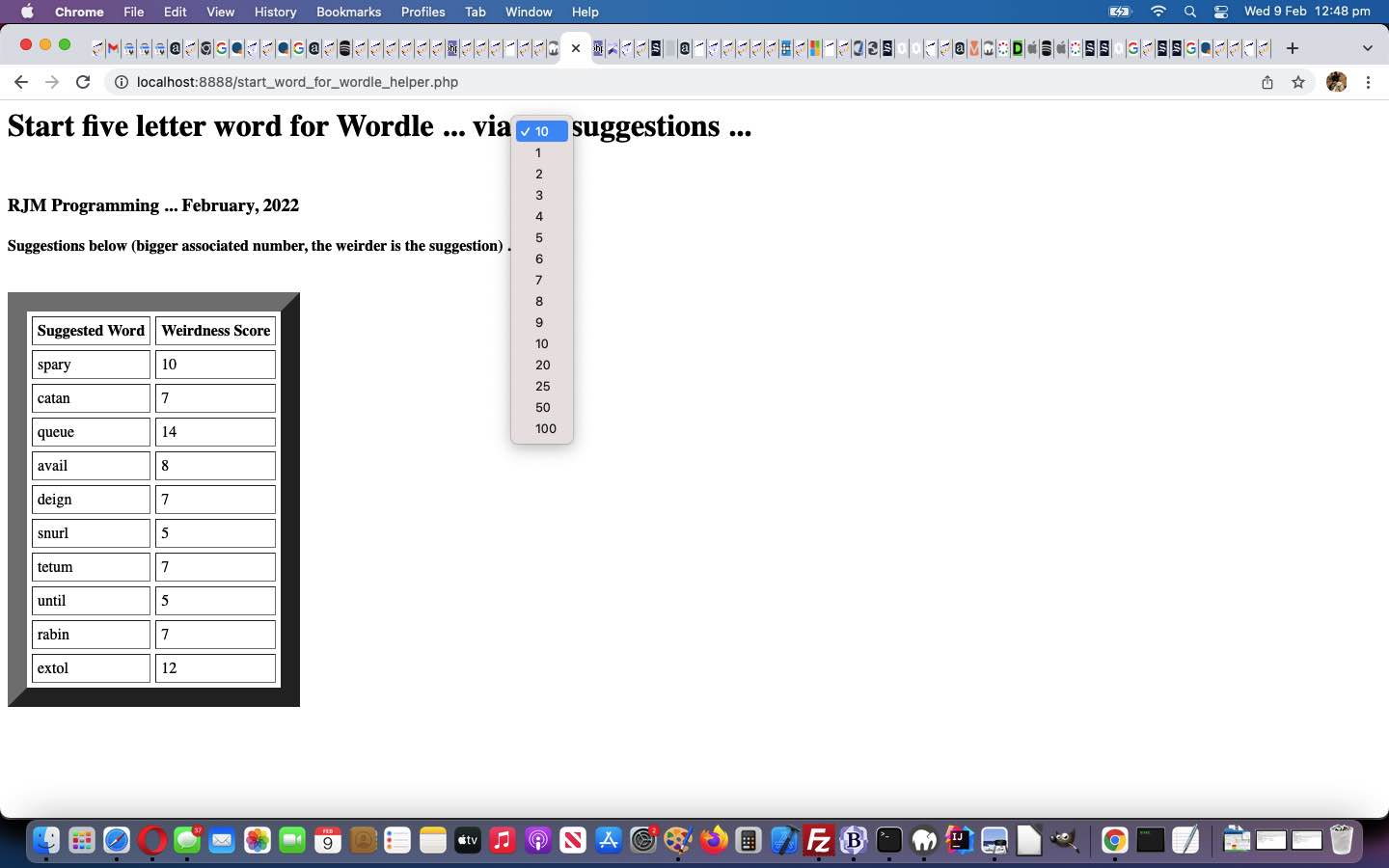
echo "<html>" . $hsc . "<body onload=onl();><h1><span>Start five letter word for <a target=_blank href='//www.powerlanguage.co.uk/wordle/'>Wordle</a> ... </span><input onclick=mixitup(); title='Allow for Unique Letters, Weirdness Sorting' type=button style=display:inline-block; value='via '></input></span><form id=myform style=display:inline-block; action=./start_word_for_wordle_helper.php method=POST><input id=mysub type=submit value=Submit style=display:none;></input><select style=display:inline-block; id=sugnum name=sugnum onchange=document.getElementById('mysub').click();><option id=defopt value=-" . $sugnum . ">" . $sugnum . "</option><option value=1>1</option><option value=2>2</option><option value=3>3</option><option value=4>4</option><option value=5>5</option><option value=6>6</option><option value=7>7</option><option value=8>8</option><option value=9>9</option><option value=10>10</option><option value=20>20</option><option value=25>25</option><option value=50>50</option><option value=100>100</option></select><span> suggestions ...</span></h1><h3>RJM Programming ... February, 2022</h3><h4>Suggestions below (bigger associated number, the weirder is the suggestion) ...</h4><br>" . $tablebit . "</body></html>";
?>
… then … - write the new Javascript document.body onload event logic …
<?php echo ”
function onl() {
if (window.self !== window.top) {
document.body.innerHTML = ('' + document.body.innerHTML).replace(/h1/g, 'h2');
}
}
“; ?>
… a total “document.body.innerHTML” (content) solution working here (but is not always a good solution) to change the “type” of an element
… representing a “hosting mode of use” style variation with our changed start_word_for_wordle_helper.php live run link, or below, web application!
Previous relevant Start Word Suggestions for Wordle Styling and Scripting Tutorial is shown below.
Yesterday’s Start Word Suggestions for Wordle Primer Tutorial proof of concept “Start Five Letter Word for Wordle Suggester” web application managed to create a workable webpage that did not need a “head” element. What are you missing with no “head” element? Primarily …
… and, perhaps a webpage title element, and, perhaps “meta” elements like “meta viewport” elements that help with mobile device display (improved visibility, for us).
Within the PHP code we introduced some of all these improvements via …
<?php
$hsc="<head>
<title>Start five letter word for Wordle - RJM Programming - February, 2022</title>
<meta id='myviewport' name='viewport' content='width=device-width, initial-scale=1, minimum-scale=0.1, maximum-scale=8, user-scalable=yes' >
<style>
td {
text-align: center;
}
td:nth-child(2n+1) {
background-color: #f3f7fa;
}
th:nth-child(2n+1) {
background-color: #f3f7fa;
}
body {
background-color: #f7f7f7;
}
</style>
<script type='text/javascript'>
var wois=null;
function mixitup() {
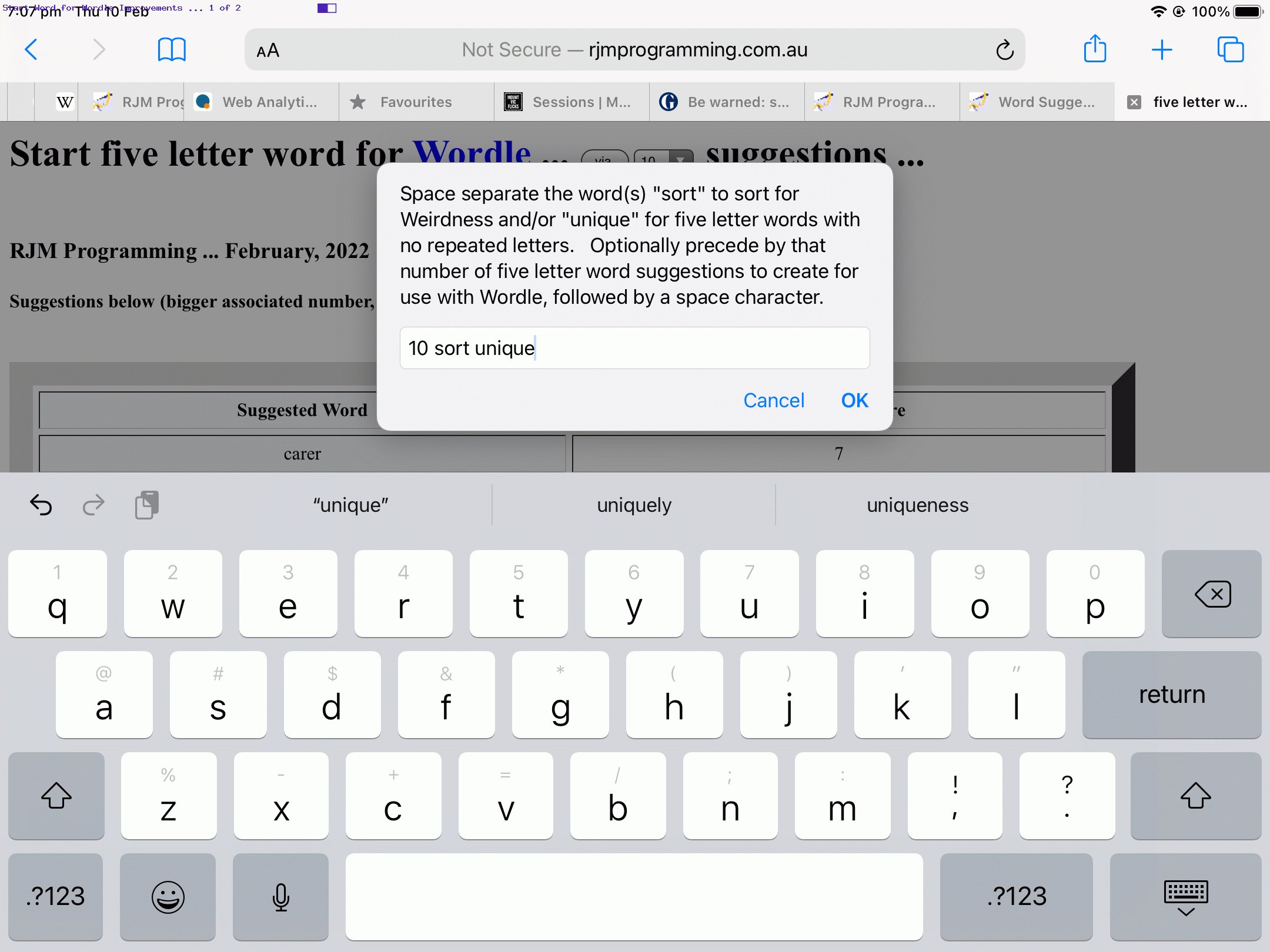
var others=prompt('Space separate the word(s) \"sort\" to sort for Weirdness and/or \"unique\" for five letter words with no repeated letters. Optionally precede by that number of five letter word suggestions to create for use with Wordle, followed by a space character.', '');
var clickthis='';
if (others == null) { others=''; }
others=others.replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'').replace(String.fromCharCode(34),'');
others=others.toLowerCase().replace('sort',' sort').replace('uniqu',' uniqu');
if (others.trim() != '') {
var aothers=others.trim().split(' ');
if (aothers[0].replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'') == '') {
document.getElementById('defopt').value='-' + aothers[0];
document.getElementById('defopt').innerHTML=aothers[0];
document.getElementById('sugnum').value='-' + aothers[0];
others=others.replace(aothers[0],'').trim();
clickthis='mysub';
}
}
if (others.trim() != '') {
var sv=document.getElementById('sugnum').value;
document.getElementById('myform').innerHTML+='<input type=hidden name=others value=\"' + others + '\"></input>';
document.getElementById('sugnum').value=sv;
}
if (clickthis != '') { document.getElementById(clickthis).click(); }
}
</script>
</head>";
?>
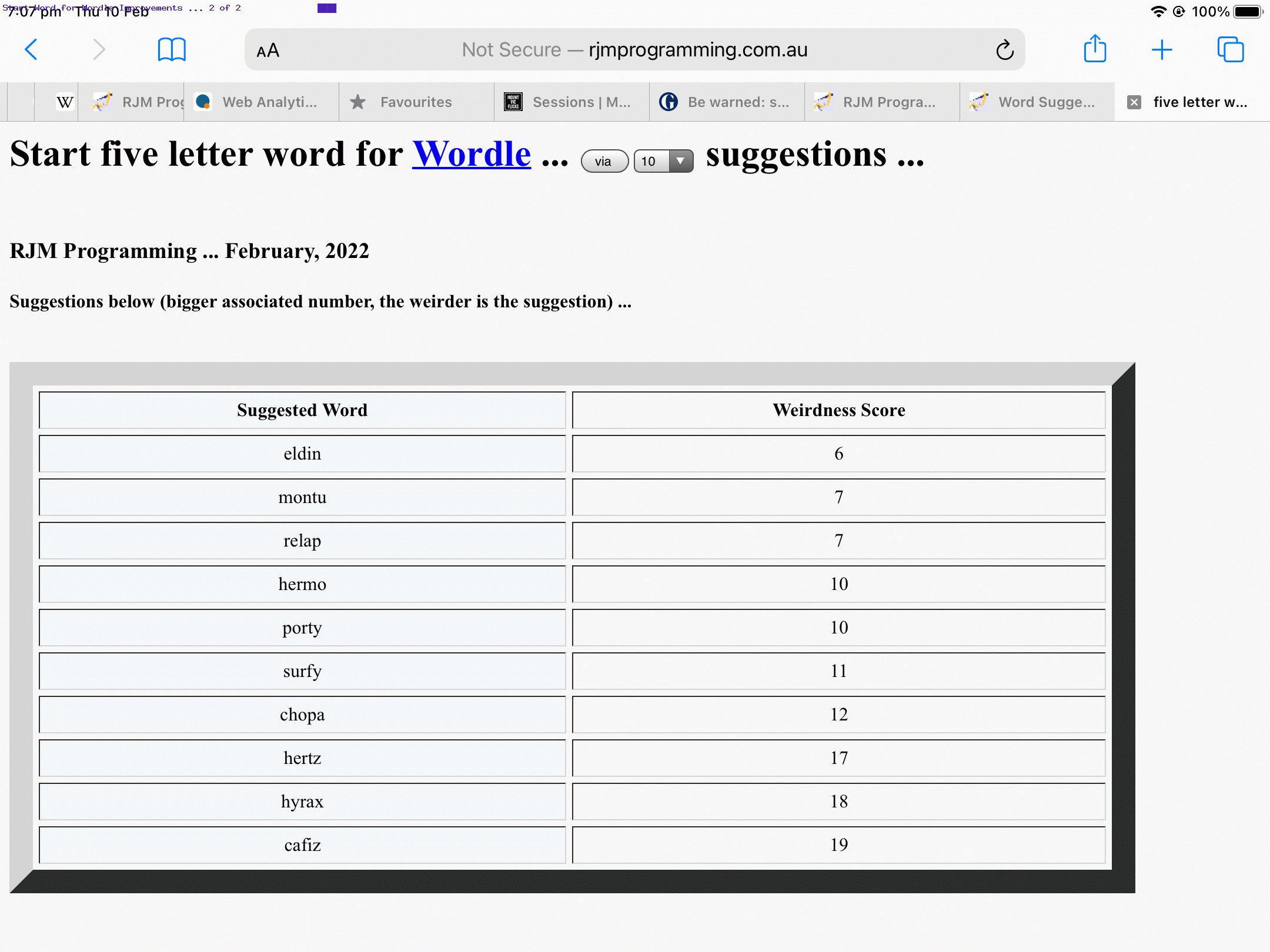
It allows us to offer “sort” (via word weirdness) and “uniquify” (to enforce unique letter sets per five letter word) additional functionality. We hope you try the changed start_word_for_wordle_helper.php live run link, or below, to try out these improvements.
Previous relevant Start Word Suggestions for Wordle Primer Tutorial is shown below.
A new word game is an interesting phenomenon. Are you a regular “Wordle” player? We tried it the other day, and see why it’s addictive. But it seems to us, a lot relies on that first five letter word guess you make.
And so we decided to try to help out, at least in English, by accessing the macOS and Linux dictionary resources, and add in a “weirdness score”, the scoring for which we adopt a “Scrabble stance”. Interested? Try start_word_for_wordle_helper.php‘s live run, or below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.